AD:
Set up ruby first
Before install Vagrant needs set up ruby. I use rbenv for setting Ruby environment
|
|
$ sudo apt-get update $ sudo apt-get install build-essential zlib1g-dev curl git-core sqlite3 libsqlite3-dev $ git clone git://github.com/sstephenson/rbenv.git ~/.rbenv $ echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile $ echo 'eval "$(rbenv init -)"' >> ~/.bash_profile $ source .bash_profile $ git clone git://github.com/sstephenson/ruby-build.git $ cd ~/ruby-build/gr $ sudo ./install.sh $ rbenv install 1.9.3-p374 $ rbenv global 1.9.3-p374 $ gem install bundler $ rbenv rehash $ ruby -v ruby 1.9.3p374 (2013-01-15 revision 38858) [x86_64-linux] |
Install Vagrant
|
|
$ apt-get install virtualbox-ose $ apt-get install rubygems $ gem install vagrant $ vagrant box add ubuntu12.10.64 https://s3-sa-east-1.amazonaws.com/willian-boxes/Ubuntu-Server-12.10-amd64-Minimal.box $ vagrant up ubuntu12.10.64 |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 1 | Pocket: 0 | Total: 1 | Feedly: 0
AD:
Just delete ~/.pagodarc or edite it.
|
|
$ rm ~/.pagodarc or $ vi ~/.pagodarc :u: username :p: password |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
環境
Rubyは、rbenvで入れました。
|
|
$ cat /etc/lsb-release DISTRIB_ID=Ubuntu DISTRIB_RELEASE=12.04 DISTRIB_CODENAME=precise DISTRIB_DESCRIPTION="Ubuntu 12.04.1 LTS" $ ruby -v ruby 1.9.3p194 (2012-04-20 revision 35410) [x86_64-linux] $ rails -v Rails 3.2.8 |
問題
新しくRailsからプロジェクトを作って、それをなにもGemfile変更なしにrails serverを起動したら下記のエラーが出て
|
|
$ rails new hoge $ cd hoge $ rails sever /gems/1.9.1/gems/execjs-1.4.0/lib/execjs/runtimes.rb:51:in `autodetect': Could not find a JavaScript runtime. See https://github.com/sstephenson/execjs for a list of available runtimes. (ExecJS::RuntimeUnavailable) |
対策
調べたところ、CoffeeScriptが入っているのでJavsacriptエンジンが必要らしいので、Gemfileに書きを追加して、解決
|
|
$ vi Gemfile gem 'execjs' gem 'therubyracer' $ bundle install |
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 1 | Pocket: 0 | Total: 1 | Feedly: 0
AD:
仕事でZendFrameworkとDoctrineを使うことがあったのですが、Doctrineでmemcachedを使用するので、その際にVagrantのUbuntuにmemcachedをインストールした時のメモです。
実際にやったこと
|
|
$ sudo apt-get update $ sudo apt-get install php5-memcache $ sudo apt-get install memcached $ sudo apt-get install php-pear $ sudo pecl install memcache $ sudo vi /etc/php5/apache2/php.ini extension=memcache.so |
補足
まったくまっさらなUbuntuであれば、最低限下記のものも追加で必要です。
|
|
$ sudo apt-get install mysql-server php5-mysql php5 php5-memcache |
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
Design
Fonts 12pt Monaco
Window > Transparency around 20%
In iTerm2, in Preferences -> Profiles -> Terminal, under “Terminal Emulation” you have “Report Terminal Type:” set to xterm-256color.
ShortCut
|
|
Shift + Mac + t = move tab Mac + t = change tab |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
Offieで使っているmaxell HP-CN45(価格.com)が片方が音がでなくなったので、VEP-003-360Z1GB – Z-1 Earbudsに買い替えました。
maxell HP-CN45

Review
$24でJB-HIで購入しましたが、音は最高に悪いですね。価格が価格だけに仕方ないかなとは思いますが、、、
デザインは気にいっています。いつもイヤホンは、線が切れてか、音が聞こえなくなるので、今回はコードが太いので耐久性が高いといいですが、
VEP-003-360Z1GB – Z-1 Earbuds

Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
Acer S3-951 Laptopをonline computerで購入しました。
$800だったような気がします。
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
おだむし二人分
材料
玉子1個、うどん1玉だしの素、醤油、砂糖、水、かまぼこ、干し椎茸、緑野菜鶏肉
作り方
汁椀くらいの茶碗の8分目くらいの水を2杯ボールに入れてほぐした玉子をいれだしの素少々、醤油、砂糖を入れて味を確かめます、甘めプラス辛めも効かせるのがポイントです。
出来上がりの味を想像してみて下さい。
水を計った茶碗に3きれの鶏肉を入れうどん半分入れその上に具をのせ玉子のだし汁をたっぷり掛けて、蒸し器に入れ、アルミホイルをがばっと二つの茶碗に被せて蓋をして蒸します。
わりと早くできます。
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
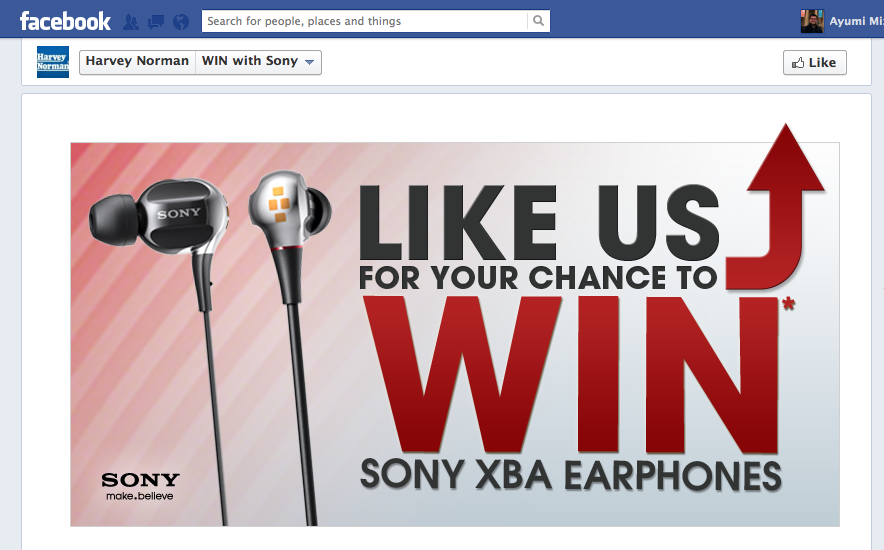
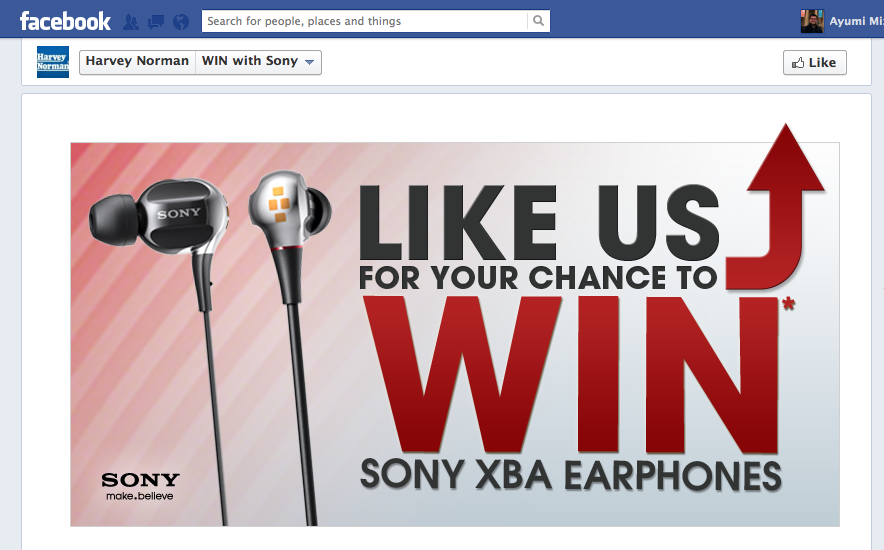
下記のようなFacebookのTabを使用したキャンペーンをしたのですが、その際に”いいね”を押した際にページが移動するようなキャンペーンをしたので、そのメモです。
日本でも流行っているのか??

設定方法
Facebook PHP SDKを読み込んでください。
それを読み込んだあとは、getSignedRequestを使えばタブページにアクセスしてきた人のユーザの情報が取得できます。
僕は、Cakephpを使用していたので、Facebookのプラグインを使用しました。
あとは、下記のようにTabページに読み込んでいるページに下記のように設定するば、Facebookのユーザ情報を取得できます。
|
|
$facebookUser = $this->Facebook->getSignedRequest(); if($facebookUser['page']['liked'] === true){ echo "Liked" }else{ echo "Like" } |
iframe内に、URLのパラメータを渡したい
マーケティングや、トラッキングのために、URLを使ってiframe内にデータを渡したいとき”app_data”を使用するようです。
こんな漢字になります。
https://www.facebook.com/HarveyNormanAU/app_256242251154392(←タブページのURL)&app_data=渡したい内容
iframe内で下記のようにすれば取得できます
|
|
$facebookUser = $this->Facebook->getSignedRequest(); echo $facebookUser['app_data'];//パラメータの内容が取得できます。 |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0


 diigo
diigo  LastPass
LastPass  ColorZilla 2.0
ColorZilla 2.0 Firebug
Firebug FireGestures
FireGestures Gmail Manager
Gmail Manager Greasemonkey
Greasemonkey LDR Counter
LDR Counter SBMカウンタ
SBMカウンタ Screengrab!
Screengrab!  Speed Dial
Speed Dial Tabmix
Tabmix WebDeveloper
WebDeveloper Yslow
Yslow