AD:
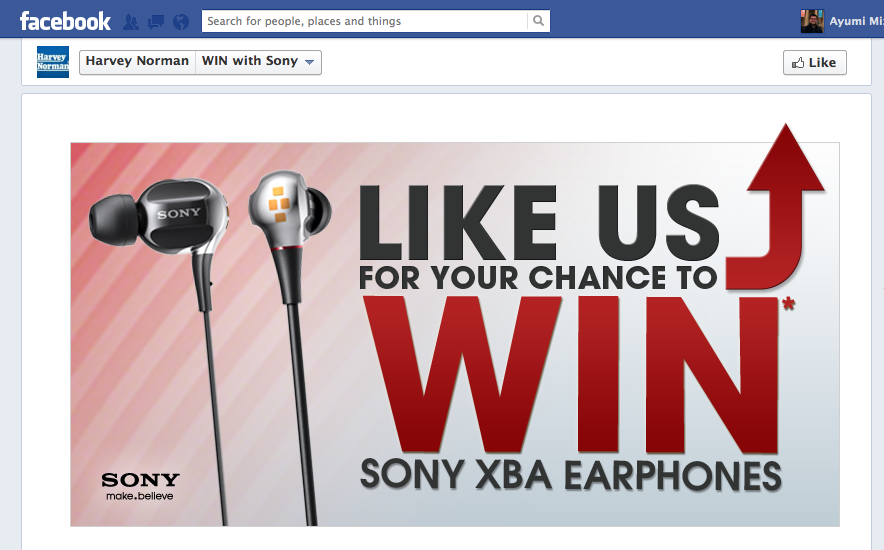
下記のようなFacebookのTabを使用したキャンペーンをしたのですが、その際に”いいね”を押した際にページが移動するようなキャンペーンをしたので、そのメモです。
日本でも流行っているのか??

設定方法
Facebook PHP SDKを読み込んでください。
それを読み込んだあとは、getSignedRequestを使えばタブページにアクセスしてきた人のユーザの情報が取得できます。
僕は、Cakephpを使用していたので、Facebookのプラグインを使用しました。
あとは、下記のようにTabページに読み込んでいるページに下記のように設定するば、Facebookのユーザ情報を取得できます。
|
|
$facebookUser = $this->Facebook->getSignedRequest(); if($facebookUser['page']['liked'] === true){ echo "Liked" }else{ echo "Like" } |
iframe内に、URLのパラメータを渡したい
マーケティングや、トラッキングのために、URLを使ってiframe内にデータを渡したいとき”app_data”を使用するようです。
こんな漢字になります。
https://www.facebook.com/HarveyNormanAU/app_256242251154392(←タブページのURL)&app_data=渡したい内容
iframe内で下記のようにすれば取得できます
|
|
$facebookUser = $this->Facebook->getSignedRequest(); echo $facebookUser['app_data'];//パラメータの内容が取得できます。 |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
先日、Facebookの「いいね」を使ったキャンペーンサイトを作成しました。
それで、「いいね」を押すとキャンペーンページに飛ぶ内容のものでしたが、下記の用に設定しました。
下記の方法ですが、僕の調査の限り、ユーザによってFacebookが吐き出すIframeの内容が変わって挙動が変わることが判明しました。
1日かけて調査したのですが、解決方法は見つかりませんでした。もし解決方法を見つけた方がいましたら、コメントください。
地味に悩む人もいると思いますので、メモしておきます。
設定
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<script type="text/javascript"> window.fbAsyncInit = function() { FB.init({appId: 'アプリのID', status: true, cookie: true, xfbml: true}); FB.Canvas.setSize({ width: 520, height: 1500 }); FB.Event.subscribe('edge.create', function(response) { //クリック後に下記のページに移動 window.location = "/campaign/fb/2"; //クリックをGoogleAnalyticsにイベントとして記憶 _gaq.push(['_trackEvent', 'イベントの名前', 'Click']); } ); }; //Load the SDK asynchronously (function() { var e = document.createElement('script'); e.async = true; e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js'; document.getElementById('fb-root').appendChild(e); }()); </script> <div id="fb-root"></div> <fb:like href="いいね先ののRRL" layout="button_count" send="false" width="450" show_faces="false" font=""> |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
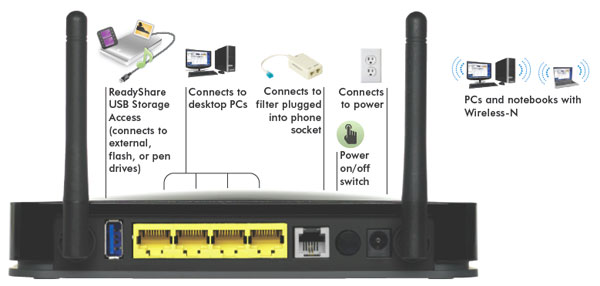
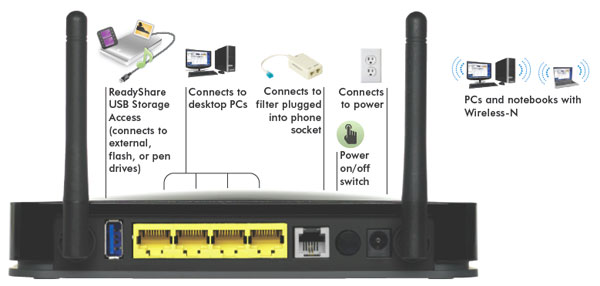
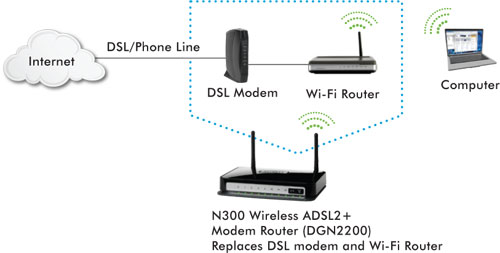
先日自宅のRouterが故障したので急遽、新しいRouterを購入設置しました。
購入価格は、$84でした。
本当はもう少し上位機種がほしかったのですが、Modem一体型だと、限られてくるので、ある程度有名なNetgearにしました。

購入チェックポイント
自宅にサーバがあるので、下記の内容をチェックして購入しました。
- コストが$80以上、$130以内のもの、自宅サーバがあるので安すぎるものは避けたい
- ある程度上位機種で、PortFoward等の機能がついているもの
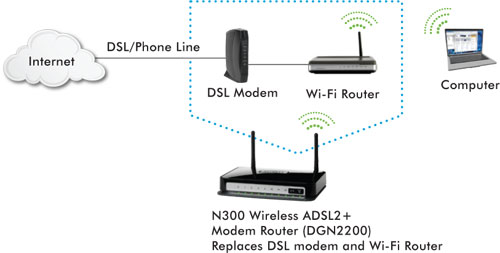
- Must Modem&Router一体のもの(箱だけだと、意外判別がつきづらいので購入の際は要注意)
- Wireless 802.11 b/g/n 2.4 GHzのもの
- Wi-Fi Protected Access(WPA/WPA2—PSK) 対応のもの

日本ではこれがよく似ている
Netgearは日本ではあまり有名ではないですが、よく似た機種がこれでしょうか。僕のより上位機種そうですが
結果
ネットワークも安定していますし、設置も用意でしたが、PortFowardのポートが既定されており、独自ポートの個別設定ができないのが厄介です。
サービス等によって独自ポートをサーバに振っているので、それがやりづらくなりました。
それ以外は今のところ問題有りません。


Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
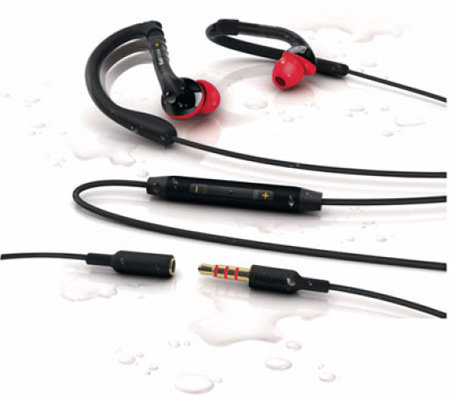
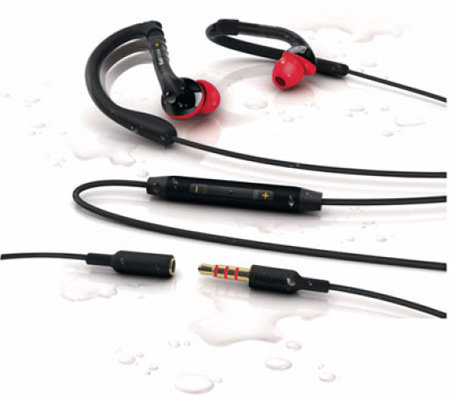
前回の記事に書きた通り、PHILIPS – SHQ3017を購入しましたが、HTC one Xとの相性が抜群に悪いので、新たにJays A-Jays One+を購入しました。

購入の決め手
PHILIPS – SHQ3017の時と同じですが、今回はAndroidに対応とちゃんと謳っていること、同僚がT-Jays Fourを使用していて借りて、音質が良かったこと、コードがしかっりしていること(いつもコードが問題で壊れるので)を理由に購入しました。
購入した価格は、$59(AUS)です。
今回一番気に入っているのは、Android用にイヤフォンを管理するAppがあることです、なので、ボタンに自分の思い通りの操作を設定することや、
どのAppに同期するのかと設定ができます。
Apps details

日本ではこれがよく似ている
日本ではあんまり取り扱っていないようです。
結果
HTC one Xは、Spotifyを使ってMusicを聞いていますが、まったく問題なく、ボリューム調整や、曲を飛ばしたり、マイクも問題なく使えています。
音の質も素晴らしいです。
難点をつけるのであれば、以外にコード部分がしっかりしているので、以外に重たいようで、通勤で歩くとにたまに耳から落ちてしまいます。
なにかクリップのようなものが付けれるとうれしいのですが、、、それ以外はまったくもって問題有りません。今まで買ったイヤホンで一番Andoridの相性もよく気に入っております。
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
HTC one Xについていたイヤフォンが死んだので、またまたイヤフォンを購入しないといけなくなったので、PHILIPS – SHQ3017を購入しました。

購入の決め手
下記の内容で決めましたが、デザインも気に入っています。また以前からPHILIPS – SHQシリーズは使っていたので、
Androidにも対応していると思いあまり考えずに購入しました。。。
購入した価格は、$39(AUS)です。
- マイクがついていること
- 操作できるボタンがついていること
- 価格が$100以下のもの
日本ではこれがよく似ている
Philips (2010-07-10)
売り上げランキング: 4693
結果
HTC one Xでは、ほぼボタンの機能、マイクすら危うい感じで、結局ほぼ使い物になりませんでした。。
でも、ジムにランニングする際には、使用しております。
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
クライアントさんのサーバの未だにphp4のものがあり、APIを作成したのに、jsonが使えなくて大変だったので、メモしておきます。
状況
PHP Version 4.3.9
サーバはごく普通のホスティングレンタルなので、PHPのVersion等を上げることは不可能
対応
調べるとふた通り対応方法を発見。
upgradephpという、php5関係に追加された関数をphp4でも使えるようにするライブラリを発見。
はじめはこれで試してみるが、日本語が文字化けたので諦める。
次に、PearのJsonパッケージを使用。
しかし、サーバにPearをインストールすることはできないので、ファイルをDLしてきて対応しました。
上記のリンク先のLinksからファイルをDLして、解凍するとその中に、JSON,phpがあります。
あとは、こんな感じで使用します。
|
|
require_once(./JSON.php) $json = new Services_JSON(); $convert_data = $json->decode($json_data); |
注意
$convert_dataは、配列でなくオブジェクトのデータになっているので注意してください。
|
|
foreach($convert_data as $v){ echo $v->name; } |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 2 | Pocket: 4 | Total: 6 | Feedly: 0
AD:
Vimのメモです。
phpをVimで書いているので、その際AutoCompleteを設定しているのですが、地味に迷ったのでメモしておきます。
AutoCompleteのDL
hgはインストールしておいてください。
|
|
$ cd ~/./vim/bundle/ $ hg clone https://bitbucket.org/ns9tks/vim-autocomplpop $ hg clone https://bitbucket.org/ns9tks/vim-l9 |
.vimrcに下記を追加
|
|
$ vi ~/.vimrc "autocomplete :set omnifunc=phpcomplete#CompletePHP |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0