AD:
最近、久しぶりデザインをすることが増えたので、CSSを触っているんですが
CSSを使って画像ロールオーバー使うことがあるのですが、それが画面を開いた段階では、a:hoverに指定した画像を読み込みに行ってくれなくて
困っておりました。そこで下記方法を思いつき対応しました。
サンプル
画像を一枚にまとめます
使用した画像

htmlのソース
|
|
<p class="rollover"><a href="#">リンク</a></p> |
CSS
|
|
p.rollover a{ display:block; width:150px; height:50px; text-indent:-9999px; overflow:hidden; } p.rollover a{ background:url(rollover.jpg) top left no-repeat; } p.rollover a:hover{ background:url(rollover.jpg) top right no-repeat; } |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:

Adobeのユーザ登録特典はSanvito Pro
AdobeのCS4を導入しているんですが、先日Adobeのユーザ登録をおこなったところ、ユーザ登録特典としてフォントをいただけました。
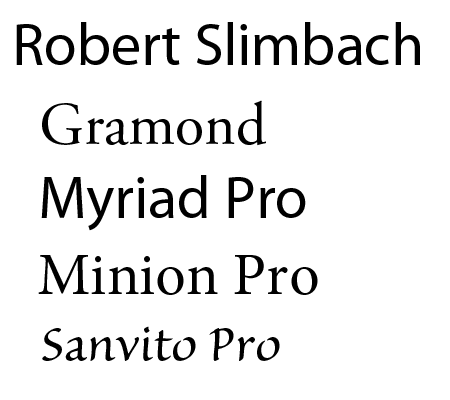
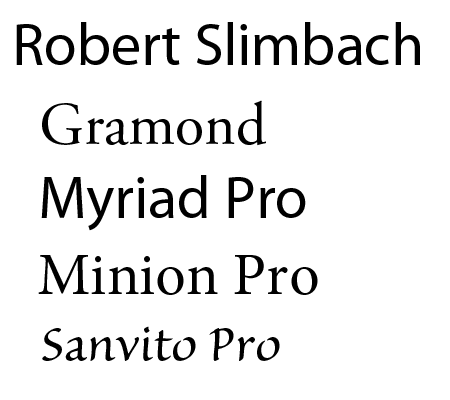
そのフォントは、Robert Slimbachが作者のSanvito Proです。
Robert Slimbachとは
Robert Slimbachという名前は今回はじめて知ったのですが、検索してみるとフォントデザイナーとして有名なかたなようで、
作品をしらべてみると、ぼくがよく利用する「Myriad Pro」の作者だったとは、これは驚きました。
そこで、ぼくのPCの中にはいっているfontを調べてみると、4つも彼の作品が入ってました。これもまた驚きました。
- Gramond
- Myriad Pro
- Minion Pro
- SanvitoPro
Robert Slimbachの経歴
http://www.identifont.com/show?17Z
Adobeで働いていたんですね。
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
I checked fonts list for Mac & Windows in common.
| Arial |
Smaple text |
| Arial Black |
Smaple text |
| Century Gothic |
Smaple text |
| Comic Sans MS |
Smaple text |
| Courier New |
Smaple text |
| Lucida Sans Unicode |
Smaple text |
| Impact |
Smaple text |
| MS UI Gothic |
Smaple text |
| Times New Roman |
Smaple text |
| Trebuchet MS |
Smaple text |
| Verdana |
Smaple text |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
今更ですが、よく忘れるのでメモしておきます。
にすると点線自体が消えるので すべてのブラウザでクリック領域がわかりにくくなります
にするとMacのIEでおかしくなる(確かリンク自体機能しなくなるとか)という点を除けばこちらの方がいいと思います。
もしくは Macにのみハックを使用するなどがもっとも
個人的に、「text-indent:-9999px」は使いたくないですが、どうしても昔のテーブルで作られたものを
コーディングし直すときにつかったりします。
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
Worpressにflickerの画像を表示するプラグインを探していて、ちょうどいいのが見つかったので紹介します。
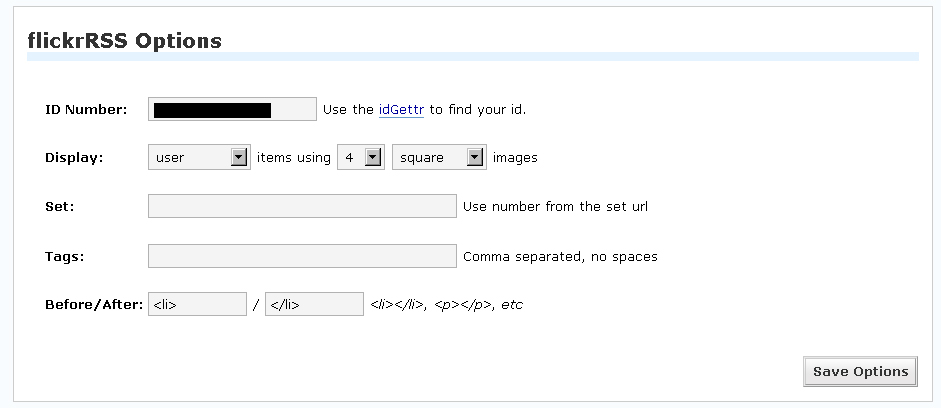
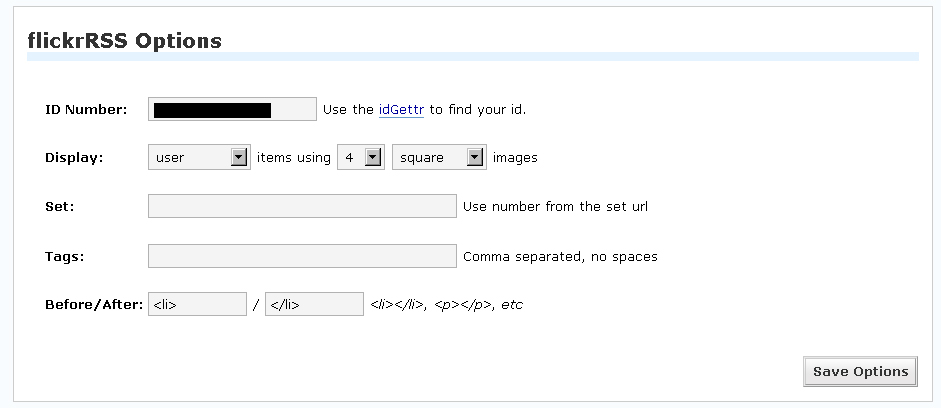
設置方法
1.ファイルをダウンロードして、wordpressのplluginフォルダにflickerss.phpをアップロードします。
2.プラグインを有効にしてください。
3.各種設定から、ID Number(flickerのID)や、表示数や、表示方法を設定してください。
htmlの吐き出しを指定できるは便利ですね。

4.を表示した場所に貼り付けてください。
5.終了
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
<textarea>の中の特殊文字について気づいたこと
<textarea>
特殊文字の扱いについて
<textarea>
</textarea>
</textarea>
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
I like this theme!!
But I have to fix side bar and contents…
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
名前を忘れたので、メモっておきます。
プロポーショナルフォント (Proportional Font)もしくは、等幅フォントだーー
http://ja.wikipedia.org/wiki/プロポーショナルフォント
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0