AD:
本来であれば、Twitter Bootstrap3はIE8をサポートしているはずなんですが、なぜかDrupalのTwitter Bootstrap Themeを使用するとIE8でうまくいきませんでした。
モジュールのインストール
下記の2つのモジュールをインストールBootstrap Library Respond.js
drush en bootstrap_library respondjs - y
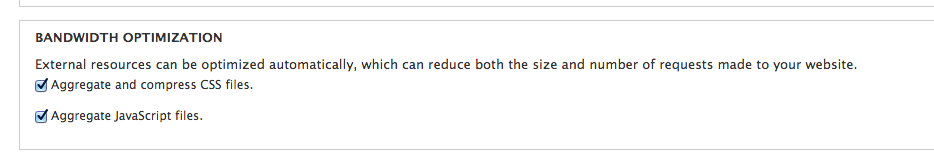
CSS&JSのAggregate and compress化
下記のページより変更が可能です。
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
過去のサイトで、Lessを使用しているものがあったので、less をインストール
$ gem install less
$ less -- version
less 444
Copyright ( C ) 1984 - 2009 Mark Nudelman
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
WordPressのRoots Theme の中でless が使われているのですが、ちょっとトラブったのでそのメモです。
問題は、lessの@importしたらcacheが残って変更が反映されない
それで、調べると同じような問題に起きている人がいる模様。
解決方法
結局、下記のスクリプト追加して解決できました。
ちなみに、bootstrap.lessの中はこんな感じです。
[php]
// Core variables and mixins
// Grid system and page structure
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
最近、WordpressのRoots Theme を触っているのですが、その中でless が使われていたのでそのメモ
$ sudo gem install less
Successfully installed libv8 - 3.3.10.4 - x86 - linux
Successfully installed therubyracer - 0.9.9
Successfully installed commonjs - 0.2.0
Successfully installed less - 2.0.9
lesscの場所を確認
$ locate lessc
/ var / lib / gems / 1.8 / bin / lessc
/ var / lib / gems / 1.8 / gems / less - 2.0.9 / bin / lessc
/ var / lib / gems / 1.8 / gems / less - 2.0.9 / lib / less / js / bin / lessc
コマンドを入力させやすくしておく
$ sudo ln - s / var / lib / gems / 1.8 / bin / lessc / usr / bin /
: Could not find RubyGem less と出てエラー
$ lessc hoge . less & gt ; hoge . css
/ usr / lib / ruby / 1.8 / rubygems . rb : 779 : in ` report_activate _ error': Could not find RubyGem less (>= 0) (Gem::LoadError)
from /usr/lib/ruby/1.8/rubygems.rb:214:in `activate'
from / usr / lib / ruby / 1.8 / rubygems . rb : 1082 : in ` gem '
from / usr / bin / lessc : 18
調べてみると、sudoでインストールしたので、lesscのコマンドもsudoで実行しないといけないらしい。。。
$ sudo lessc hoge . less & gt ; hoge . css
既に、Rubyの開発環境はrvmで導入済みの状態です。
せっかくなので、Roots Theme のlessでのcssを書き出しもメモしておきます。
$ cd . / wp - content / themes / roots / css / less
& #20840;体
$ sudo lessc bootstrap . less & gt ; bootstrap . css
& #12524;イアウト系
$ sudo lessc responsive . less & gt ; bootstrap - responsive . css
ちなみに、上のRoots Theme は、標準では、css/の中にあるcssを読み込むんですが、下記のやり方だとlessの中に書き出されます。
$ sudo lessc . / less / bootstrap . less & gt ; bootstrap . css
$ sudo lessc bootstrap . less & gt ; . . / css / bootstrap . css
上記のコマンドを試したけどダメだったので、./inc/roots-actions.phpを書き換えました。
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
Firebug1.5が出ていたので、インストールしたら、微妙に動作だったので、調べて対策しました。
あくまでも、僕の環境下のでの対策なのですべて対応すると限らないのであしからず。
Firefox3.6に上げてみようと試みる
でも、下記のプラグインが対応していないのようなので断念
FireRainbow 1.0
IE Tab 1.5.2
Live HTTP header 0.15
Tab Mix Plus 0.3.7
Window Resizer 1.0
FireQuery 0.3のバジョーンを上げる
Firebug1.6や1.7のWikiを読んでいたら、FireQueryの低いVersionを入れていたら不具合を生じることが書いてあったので
で、FireQuery 0.3をFireQuery 0.5 に上げてみる。
これでFirebug1.5 が正常に動作するようになりました。
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
最近、久しぶりデザインをすることが増えたので、CSSを触っているんですが
サンプル
画像を一枚にまとめます
使用した画像
htmlのソース
& lt ; p class = "rollover" & gt ; & lt ; a href = "#" & gt ; & #12522;ンク</a></p>
CSS
p . rollover a {
display : block ;
width : 150px ;
height : 50px ;
text - indent : - 9999px ;
overflow : hidden ;
}
p . rollover a {
background : url ( rollover . jpg ) top left no - repeat ;
}
p . rollover a : hover {
background : url ( rollover . jpg ) top right no - repeat ;
}
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
Adobeのユーザ登録特典はSanvito Pro
AdobeのCS4を導入しているんですが、先日Adobeのユーザ登録をおこなったところ、ユーザ登録特典としてフォントをいただけました。
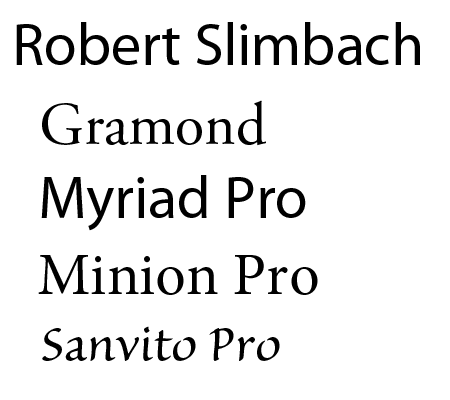
Robert Slimbachとは
Robert Slimbachという名前は今回はじめて知ったのですが、検索してみるとフォントデザイナーとして有名なかたなようで、
Gramond
Myriad Pro
Minion Pro
SanvitoPro
Robert Slimbachの経歴
http://www.identifont.com/show?17Z
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
FlashVars
Flash側で直接、GET、POSTは取得できないようなので、「FlashVars」を使用します。
html側の設定
FlashVarsは、Flashを読む込ませるファイルにかく<param>や<object>の中に下記のように指定します。
Object タグの例:
Embed タグの例:
参考サイト
Flash側
ActionScriptに下記の内容で取得することができます。
_level0 . & #22793;数名
実際のサンプル
GETのcategoryの値によって表示する内容を変更するFlashの場合
sample
html側
flashvarsに渡す値を、PHPで変更しております。
& lt ; object width = "300" height = "200" align = "middle" & gt ;
& lt ; param name = "movie" value = "test.swf" / & gt ;
& lt ; param name = "FlashVars" value = "category=< ?=$_GET['category']; ?>" & gt ;
& lt ; param name = "quality" value = "high" / & gt ;
& lt ; embed src = "test.swf" FlashVars = "category=< ?=$_GET['category']; ?>" quality = "high" width = "300" height = "200" name = "myflashvars" / & gt ;
& lt ; / object & gt ;
Flash側
actionscriptに下記の内容を記述
if ( _level0 . category == '1' ) {
myTxt . text = "カテゴリー1" ;
& #12288; gotoAndStop(2);//カテゴリーが1のときは2フレームまで飛ばしている。
} else if ( _level0 . category == '2' ) {
myTxt . text = "カテゴリー2 " ;
gotoAndStop ( 3 ) ; //カテゴリーが2のときは3フレームまで飛ばしている。
}
sampleのダウンロードはこちら から
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897

 diigo
diigo  LastPass
LastPass  ColorZilla 2.0
ColorZilla 2.0 Firebug
Firebug FireGestures
FireGestures Gmail Manager
Gmail Manager Greasemonkey
Greasemonkey LDR Counter
LDR Counter SBMカウンタ
SBMカウンタ Screengrab!
Screengrab!  Speed Dial
Speed Dial Tabmix
Tabmix WebDeveloper
WebDeveloper Yslow
Yslow