AD:
先日Xserverにメールサーバを変更したら、phpのMail()で送っているメールが届かなくなりました。
でMaillog(tail -f /var/log/maillog)を見てみると下記のようにエラーがでておりました。
|
|
Mar 13 19:42:56 ip-10-130-82-103 sendmail[11076]: aaaa: to=<info@hogehoge.com>, ctladdr=<apache@local-hostname> (48/48), delay=00:00:01, xdelay=00:00:01, mailer=esmtp, pri=152169, relay="ドメインのMXレコードに指定してあるドメイン". [X.X.X.X], dsn=4.1.8, stat=Deferred: 450 4.1.8 <apache@local-hostname>: Sender address rejected: Domain not found |
はじめは、DNSがうまくひけていないかと思って、サーバ(CentOS)のDNS回りの見ていたんですが、最終的のFromで指定しているDomainがSendmailにうまく渡せていないので、ctladdr=になっているのが問題だとわかりました。(今から書く内容をもとに予測しているだけですが)
解決方法
php5から導入されたmail.force_extra_parametersを使ってsendmail -f でメール指定することにしました。
|
|
vi /etc/php.ini mail.force_extra_parameters = -f info@hogehoge.com |
この設定だとphpがSendmailを使って送る際にすべて-fに適応されるので、おすすめできないのですが、このサーバあと1ヶ月で閉じる予定で、phpもこのinfo@hogehoge.comにしか送らないので対応できました。
本来ならSendmail.cfや/etc/sysconfig/networkに$HOSTNAMEを指定するなどの対策のほうがいいかと思います。
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
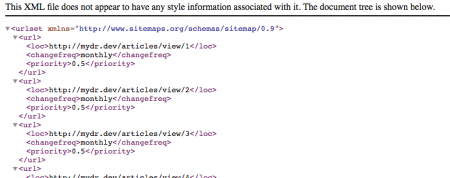
Google News用のSitemap.xmlを作成した際のメモです。
fm-labs/cakephp3-sitemapを使用します。
componserでPluginを追加しようとするとcomposerでpackageがないとエラーがでました。
|
|
composer require fm-labs/cakephp3-sitemap |
なので、直接pluginの中に入れて対応しました。
|
|
cd app/plugins/ git clone https://github.com/fm-labs/cakephp3-sitemap Sitemap |
compsoser.jsonの編集
|
|
vi app/compsoser.json "autoload": { "psr-4": { "App\\": "src", "Sitemap\\": "./plugins/Sitemap/src" } }, |
dumpautoloadを走らせる
|
|
php composer.phar dumpautoload Generating autoload files |
これで、後はreadmeにある通りにcontrollerを作ればうまくXMLが表示されるようになりました。

Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
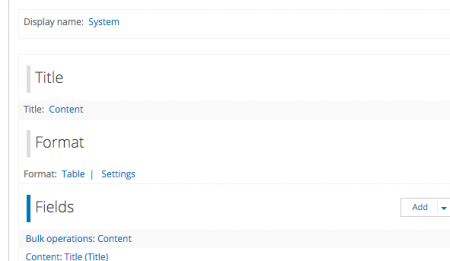
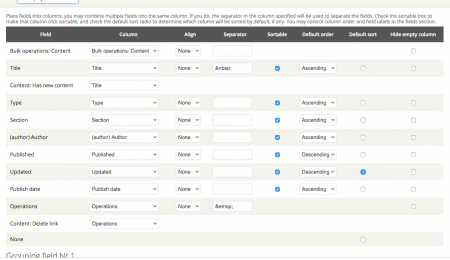
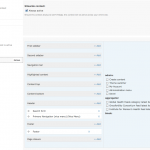
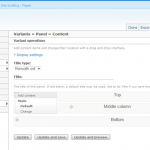
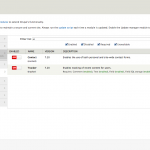
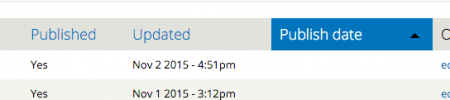
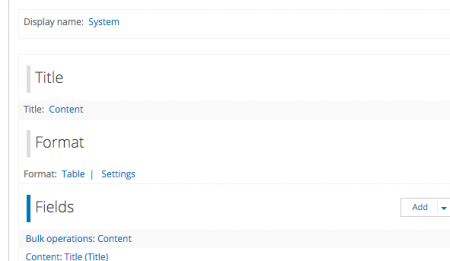
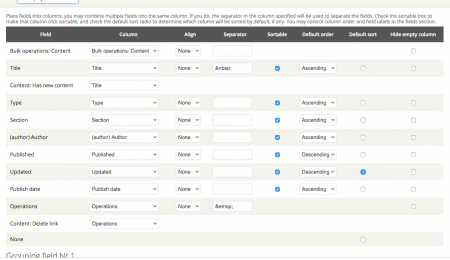
こんな感じでViewのTable ViewにSortを付けたかったのですが、地味に悩んだのでメモしておきます

Format のSettingsをClickします。

SortableをCheckしたらSort可能になります。

Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
Google AnalytcsのAPIを使用してページ表示ランキングを作っていたのですが、GAのAPIはアクセスに制限があるのとリスポンスが遅かったので結果をキャッシュに入れておきました。
いろいろなキャッシュに入れる方法がありますが、先日set_transient()ものを知ったので、さっそく使ってみました。
こんな感じで使用しております。
86400で1日間の有効期限を与えております。
|
|
// get_transientですでにキャッシュが作られているか確認 if ( false === ( $result = get_transient( 'special_query_results' ) ) ) { // ない場合はしかたないので、APIを走らせる 86400は1日 $result = $this->_ga_request_report_data($filters, $max_results); set_transient( 'special_query_results', $result, 86400 ); } |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
Productの価格を取得したくて、最終的にこのような形で取得することができました。
|
|
$order_wrapper = entity_metadata_wrapper('commerce_order', $order); $order_id = $order->order_id; $line_items = $order_wrapper->commerce_line_items; foreach ($line_items as $line_item) { if (!$line_item instanceof EntityMetadataWrapper) { $line_item = entity_metadata_wrapper('commerce_line_item', $line_item); } $product_detail = commerce_product_load_by_sku($line_item->line_item_label->value()); var_dump(product_detail); } |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
|
|
<?php global $user; $quantity = 0; $order = commerce_cart_order_load($user->uid); if ($order) { $wrapper = entity_metadata_wrapper('commerce_order', $order); $line_items = $wrapper->commerce_line_items; $quantity = commerce_line_items_quantity($line_items, commerce_product_line_item_types()); //これが購入数です。 $total = commerce_line_items_total($line_items); $currency = commerce_currency_load($total['currency_code']); } |
ユーザでなくて、変数$orderはDrupal Commerceの中でかなり使いまわします。
$order変数さえあれば、数量(quantity)は習得できるようになります。
参考にさせていただいたサイト
Programmatically show number of items in Drupal Commerce shopping cart
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
問題の内容はこちらから確認できます。
https://phabricator.wikimedia.org/T106893
バージョンをあげてもいいし、単純に問題のあった箇所を下記のように修正していいかと思います。
|
|
vi includes/specials/SpecialDeletedContributions.php - if ( $userObj->isBlocked() ) { + if ( $userObj->isBlocked() && $userObj->getBlock()->getType() !== Block::TYPE_AUTO ) { |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
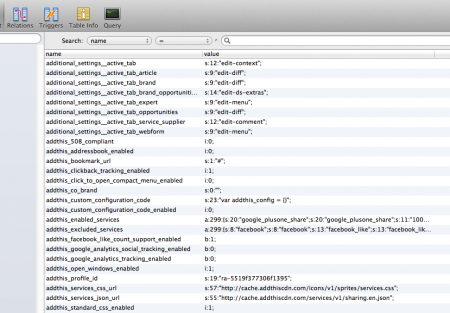
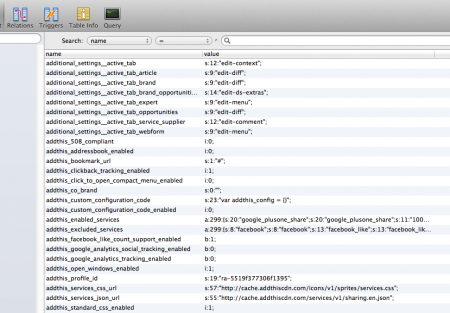
Drupalのvariable_set()や、variable_get()で使用しているデータはvariableに保存されています。

Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
新規にDrupalのサイトを作成した場合に下記のモジュールをインストールしてからスタートします。
ちなみに、Drupal7です。
- 更新:2015/07/27
- 更新:2015/07/19
- 更新:2015/07/17
- Admin Menu
-
管理画面が格段に使いやすくなります。
もしStandardでインストールした場合下記のモジュールをDisableしてから使ってください。
- Features
-
各種データベースの変更をコードで管理できるようにします。このモジュールは管理する際に便利なので、後記事を書きます。
- Context
-
- Panels
-
- ctool
-
これを入れないことには、主要モジュールが動かないことが多々なので、入れておきます。API系のモジュールです。
- Views
- jquery_update
-
ページ作成、ページ修正、URLなどをAdminページで管理できるようになります。Viewsも大変便利なので、あとで記事を書きたいと思います。
- Module Filter
-
モジュールがたくさん増えてきた際などに、フリーワードでモジュールを検索できるようになるので便利です。
- Date
-
これは標準でついてもいいような気がするのですが、日付を扱うフィールドを拡張してください。
- jquery_update
-
jQueryのバージョンなどを管理画面から管理できるようになります。
モジュールの有効化はDrushで
各種モジュールの有効化はDrushで一発です。
|
|
drush en -y admin_menu features context panels ctool views jquery_update module_filter date |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 2 | Total: 2 | Feedly: 0
AD:
管理しているWordpressのバージョンを3.*から4.*に上げたところ、投稿のページでtinymceが表示されなくなりました。
問題はload-scripts.phpの吐き出すjsがどういう訳か途中でレンダリングが止まっているようでした。
Googleさんで調べてみたら、使用しているプラグインを無効やThemeを変更すると直るとか、Wordpressのファイルをすべて上げ直すなどありましたが、どれもうまくいきませんでした。

対処方法
CONCATENATE_SCRIPTSをfalseをwp-config.phpを追加したらレンダリングエラーはなくなりました。
ちなみに、CONCATENATE_SCRIPTSをコード読んで観る限りだと、js&cssの圧縮を無効にするようですので、パフォーマンスに影響はあるかもしれませんね。。。
|
|
vi wp-config.php define('CONCATENATE_SCRIPTS', false ); |
4.*の不具合かもしれませんね。
https://wordpress.org/tags/concatenate_scripts
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 1 | Total: 1 | Feedly: 0