Panels モジュール Drupal
Jul 27, 2015Panelsモジュールは、テンプレートなどをいじることなく、URLやコンテンツによってデザインを変更できるようになります。
使い方が難しいので覚書しておきます。

モジュールの有効化
Drushで一撃で有効化します。
|
1 |
dursh en -y panels |
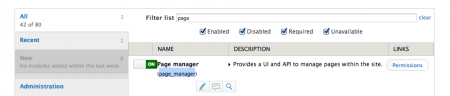
その後、各種ページでPanelsを使いたいばあいはPage Managerも有効にしておきます。

ユーザにページをRoleによってデザインを変更したい場合
Panelの参考として、ユーザのプロフィールページをRoleによってデザインを変更したい場合を紹介します。
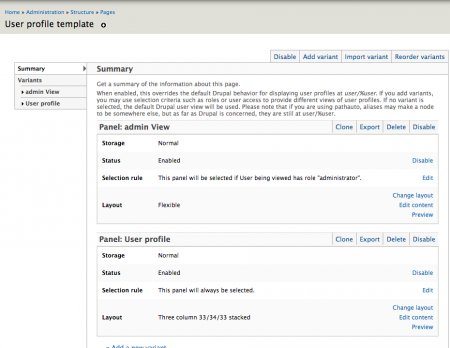
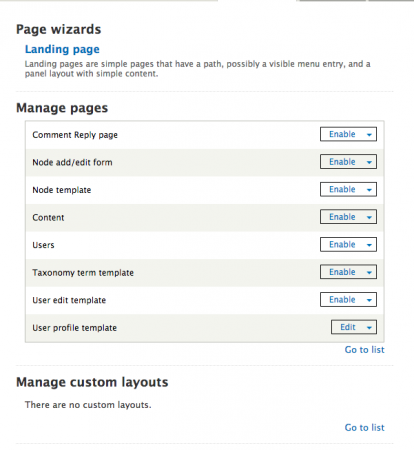
1./admin/structure/panelsからUser profile templateをEditします。

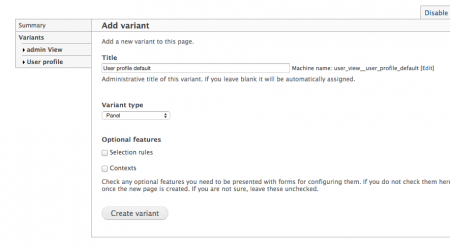
2.Add variantでVariantを追加します。
はじめにデフォルトなるもの(条件にひかからないもの)を追加しておきます。
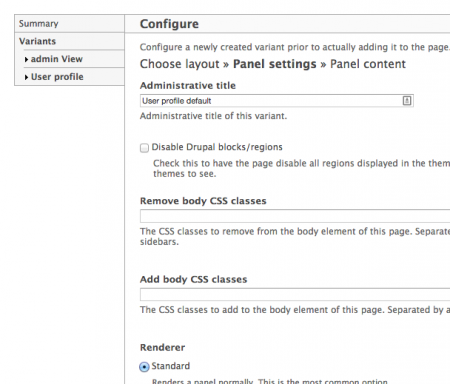
Title: User profile defaultとにでもしておきます。

4.各種CSSなどの設定をいれます。

ここでこいつにCheckいれるとサイドバーなどのBlockが消えます。

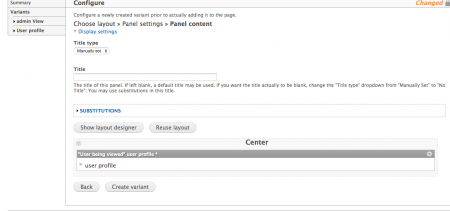
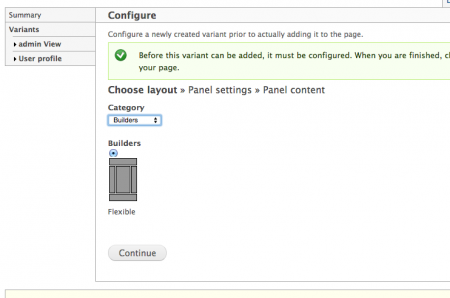
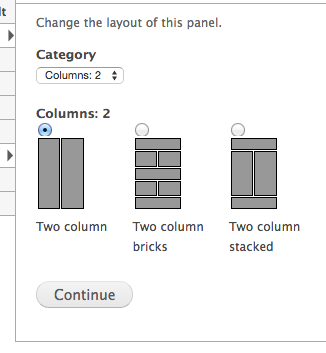
5. 選択レイアウトになにを表示したいか設定します。
表示したい内容を選択して保存します。

とりあえず、これでデフォルトに表示されるものは同じです。
次に、Adminユーザの場合のルールを追加してデザインを変更したいと思います。
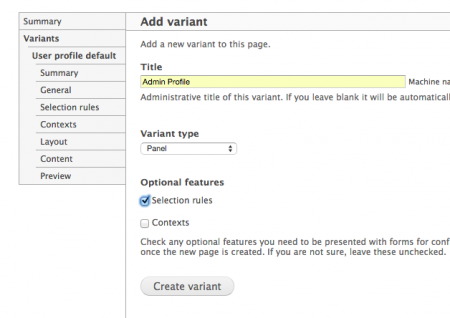
1. Add variantで追加
追加する際に、Selection rulesを選択して追加してください。

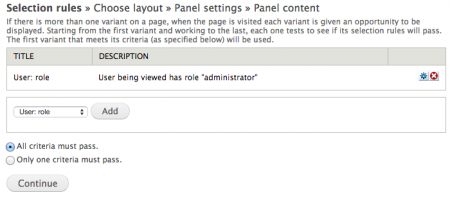
2. Ruleを追加します。
RoleがAdminの場合というRuleを追加します。

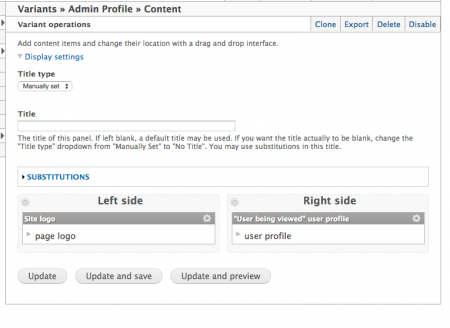
4. Profileの横にサイトのロゴを表示させます。
コンテンツを選んで保存します。

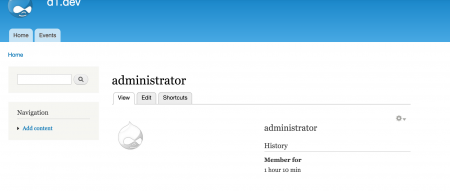
Adminユーザの時だけ、サイトロゴがサイドに表示されるようになりました。

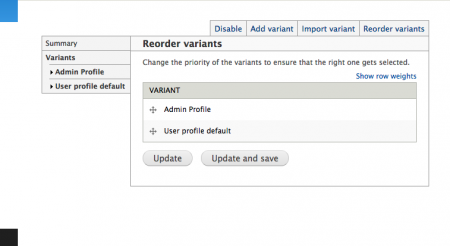
注意
Variantは上から適応されるので、Weightの並びに気をつけてください。





No Comments, Comment or Ping
Reply to “Panels モジュール Drupal”
Warning: Undefined variable $user_ID in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/themes/grid_focus_public_mizo/comments.php on line 66
You must be logged in to post a comment.