AD:
LaravelのApplicationを設置している際に、composerのエラーが出たのでメモしておきます。
エラーはメモリー不足ですね、Digital Oceanのmicroサーバだから仕方ないですね。なのでスワップファイルをつくて対応するようです。
|
|
$ composer install Loading composer repositories with package information Installing dependencies (including require-dev) - Installing symfony/class-loader (v2.7.1) Downloading: Connecting...The following exception is caused by a lack of memory and not having swap configured Check https://getcomposer.org/doc/articles/troubleshooting.md#proc-open-fork-failed-errors for details PHP Fatal error: Uncaught exception 'ErrorException' with message 'proc_open(): fork failed - Cannot allocate memory' in phar:///usr/local/bin/composer/vendor/symfony/console/Symfony/Component/Console/Application.php:974 Stack trace: |
対応
エラーの中にも対応方法をComposerが教えてくれていますね。
これで問題なくいけましたー。
|
|
$ bin/dd if=/dev/zero of=/var/swap.1 bs=1M count=1024 $ /sbin/mkswap /var/swap.1 $ /sbin/swapon /var/swap.1 |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
Pyament Getwayのreturnに下記の内容が返ってきたのですが、参照方法に地味に悩みました。
|
|
var_dump($results); object(SimpleXMLElement)[255] public 0 => string '1234' |
やったこと
|
|
echo $results->0; //error $zero = 0; echo $results->$zero //noithing echo $results->{0} //noithing echo $results //noithing |
解決方法
型の指定だけで、参照できるようになっているですね。。。。ははは
|
|
echo (string)$results // 1234 |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
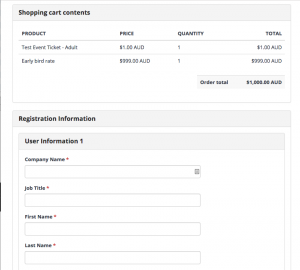
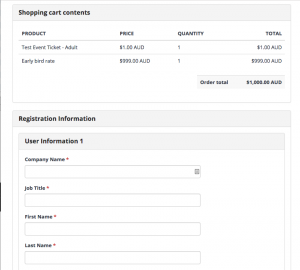
DrupalのCommerceを使ってサイトを構築していたのですが、チケットを販売するにあたってチケットの枚数にあわせて、個人情報を入力してもらいたいとの要望がありました。
今回がはじめてのDurpalのサイト構築なので、カスタムモジュールなどは作りたくなかったのですが、なんとか作れました。

ちゃんとValidationも自分で追加できるようになっています。
モジュールについて
Drupalのモジュールはこんな感じで作るらしいです。
フォルダ名(hoge_module)
├hoge_module.info – モジュールの内容
├hoge_module.module – Code
└hoge_module.install – Database周り
コード
コードはgithubのリポジトリに上げてあけておきました。
https://github.com/mizoshiri/drupal-commerce-add-additinal-form
メモ
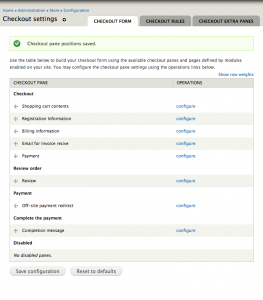
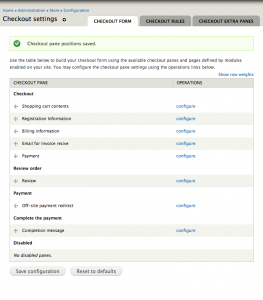
どの画面で表示させるかは下記のページより変更できます。
/admin/commerce/config/checkout

フォームの各要素ここから確認できます。
https://api.drupal.org/api/drupal/developer!topics!forms_api_reference.html/
ここのほうがよくまとめてあります。
http://atendesigngroup.com/blog/custom-commerce-checkout-panes
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
Nab TransactをPayment Getwayとして利用しております。
Step
1.Modulesに有効化
|
|
drush en commerce_nab_transact -y; drush en commerce commerce_ui -y; drush en commerce_customer commerce_customer_ui -y; drush en commerce_price -y; drush en commerce_line_item commerce_line_item_ui -y; drush en commerce_order commerce_order_ui -y; drush en commerce_checkout commerce_payment commerce_product -y; drush en commerce_cart commerce_product_pricing -y; drush en commerce_product_ui -y; drush en commerce_tax_ui -y; drush en commerce_payment_example -y; drush en commerce_payment_ui -y; drush en commerce_product_pricing_ui -y; |
設定は下記のURLよりできます。
http://your-drupal-site.com/admin/commerce/
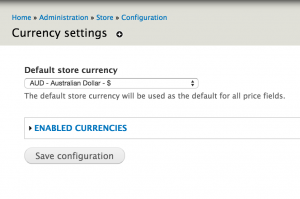
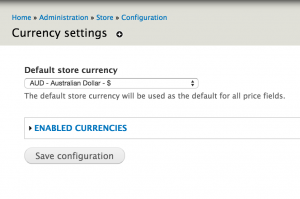
2.通貨を変更する
/admin/commerce/config/currency

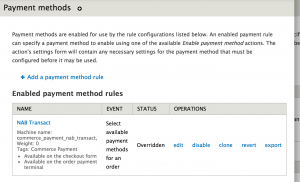
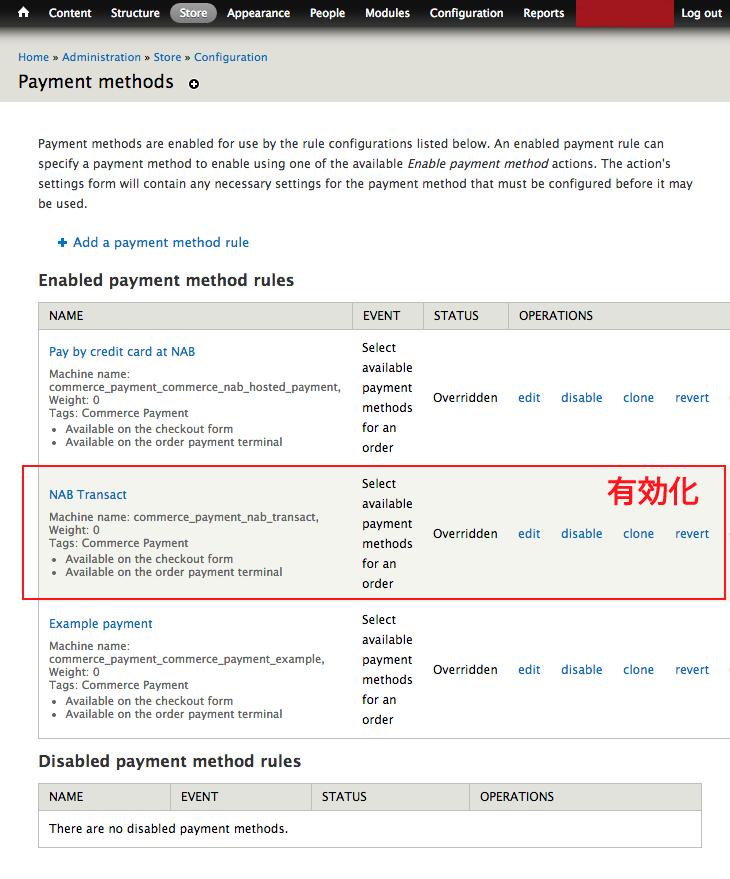
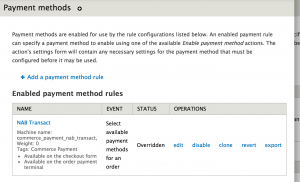
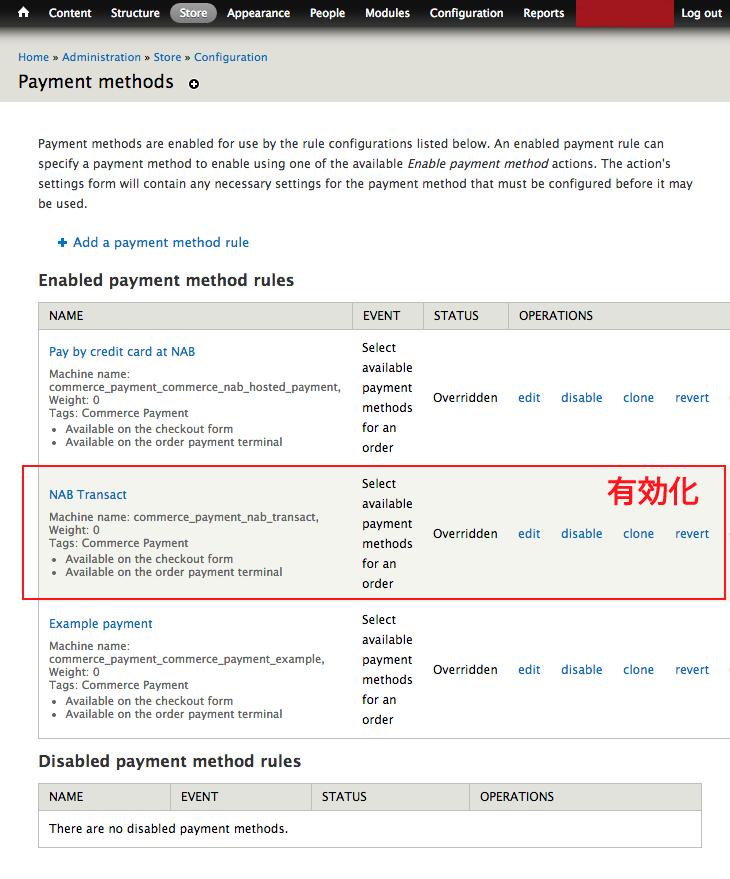
3.Payment Gatewayを有効にする

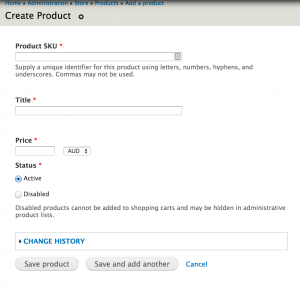
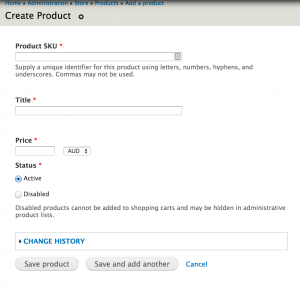
4.商品を追加する

5.NodeとProductをつなげる
NodeのManage filedsより新しいFiledを追加する

6.Nodeの追加*編集画面よりProductを選択する

7.Manage Displayよりカゴを表示させる

8.終了です。
Add Cartと表示されていたらOKです。
下記の画像は変更されています。

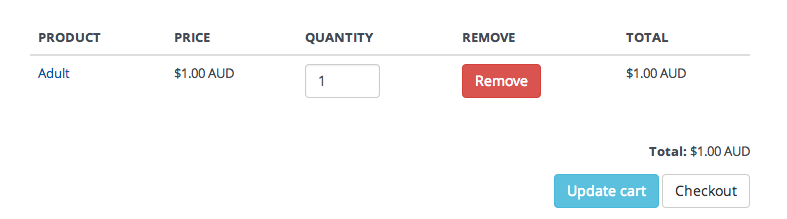
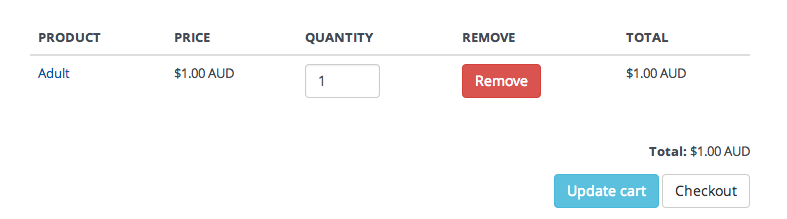
買い物カゴはこんな感じ

Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
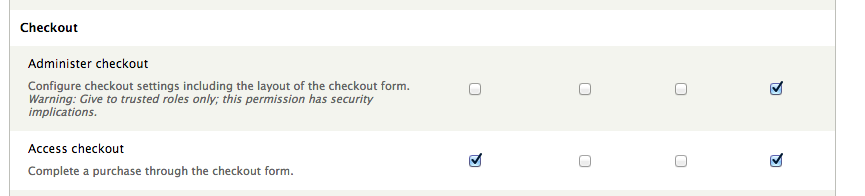
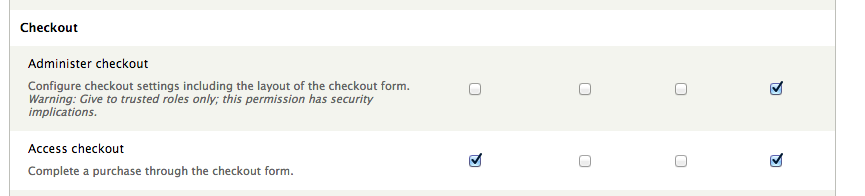
/admin/people/permissionsに行って、”Access checkout”を”ANONYMOUS USER”にも権限をあたえればOKです。

Cartページ

Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
キャッシュ
|
|
drush cc all #すべてのキャッシュをクリア drush cc css-js #cssとjsのキャッシュをクリア drush cr #Drupal8からすべてのキャッシュをクリア |
Module系
-y;をつけるといちいちyを入力してくれないので、便利ですよ。
|
|
drush dis rules -y --uri=http://yourdomain.com #Domainを指定しての更新 drush en commerce commerce -y; // enでやると自動でダウンロードもしてくれるので便利です。 |
Admin系
|
|
drush uli //下記のURLのドメイン部分を書き換えてサイトにアクセスとadmin(user=1)で自動ログインできます。 http://default/user/reset/1/11111/1xx-JaK-casad-sadasdade2#FF/login |
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
使用したモジュール
https://drupalcommerce.org/
https://www.drupal.org/project/commerce_nab_transact
モジュールの有効化
|
|
drush en commerce_nab_transact drush en commerce commerce_ui -y; drush en commerce_customer commerce_customer_ui -y; drush en commerce_price -y; drush en commerce_line_item commerce_line_item_ui -y; drush en commerce_order commerce_order_ui -y; drush en commerce_checkout commerce_payment commerce_product -y; drush en commerce_cart commerce_product_pricing -y; drush en commerce_product_ui -y; drush en commerce_tax_ui -y drush en commerce_payment_example drush en commerce_payment_ui drush en commerce_product_pricing_ui |
モジュールの有効化



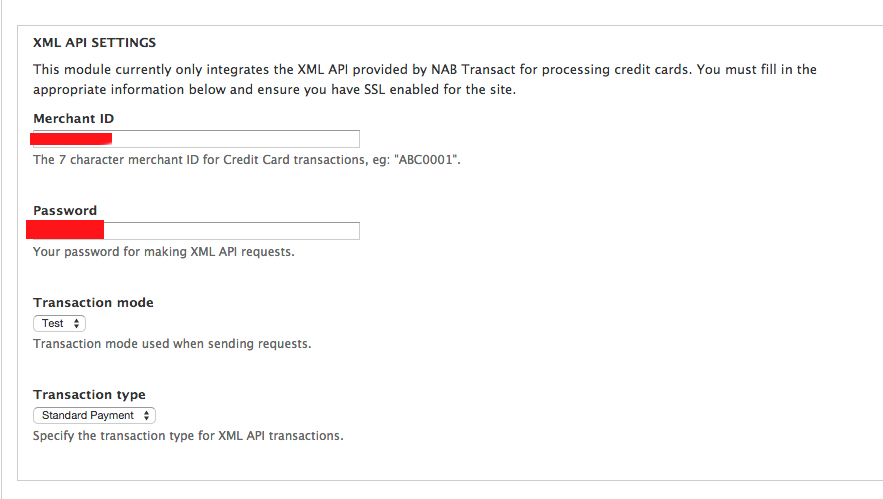
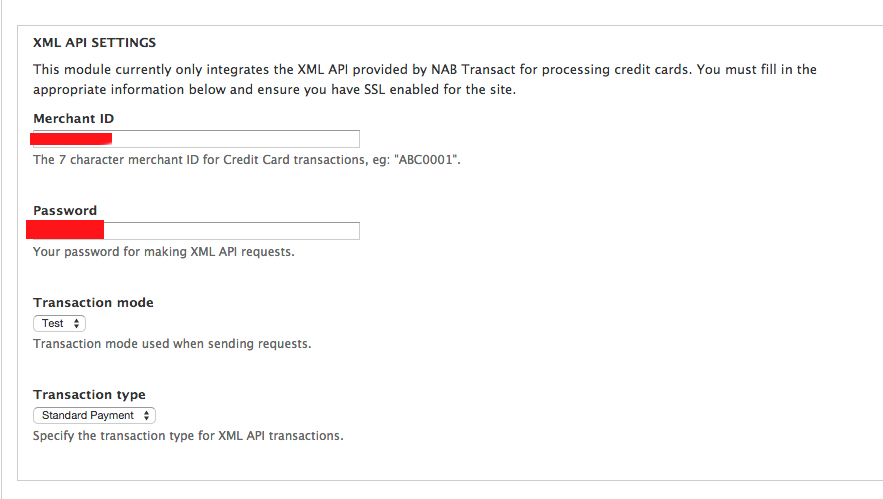
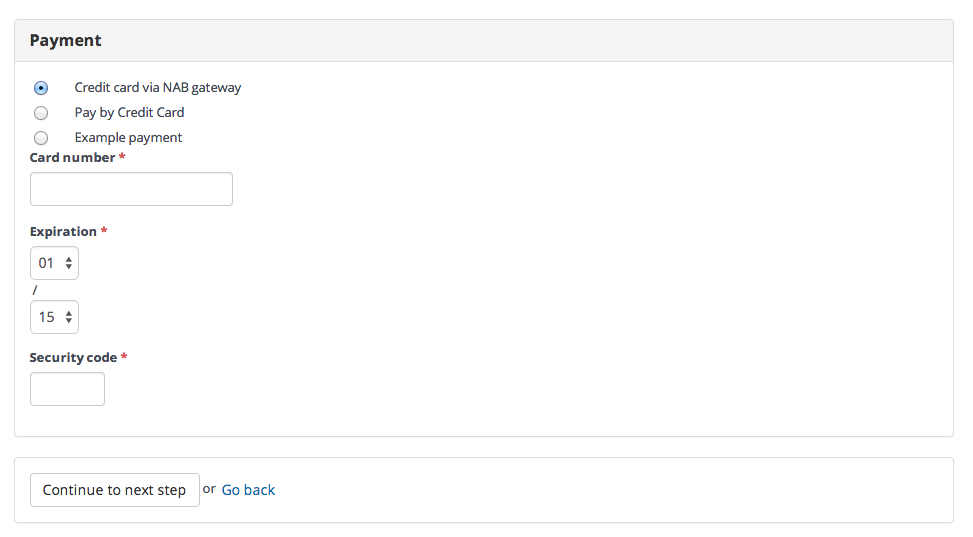
NAB
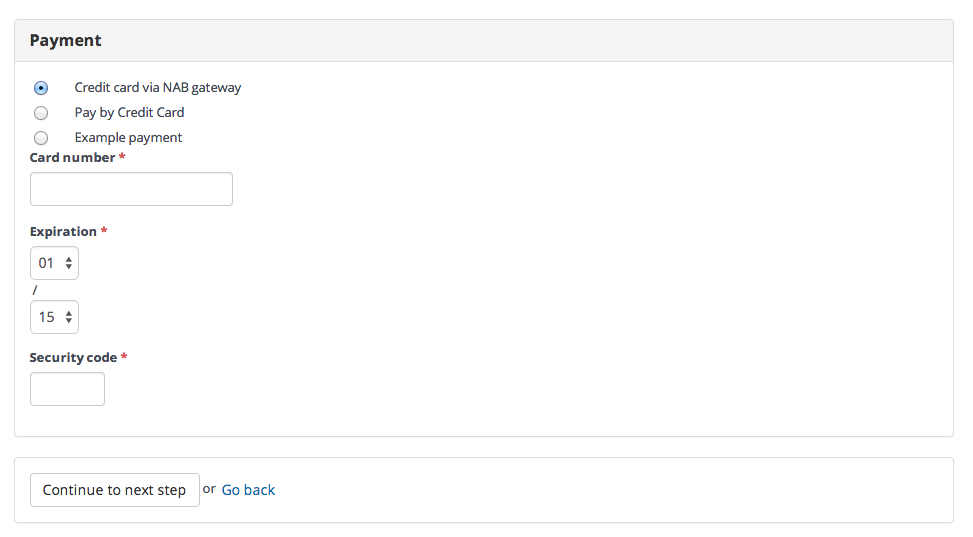
NAB transact demo
NABのDemoページでログインして、API用のパスワードの発行が必要です。
https://transact.nab.com.au/demonabtransact/
Merchant ID:?? (電話で確認:Please call the NAB Transact Team 1300 138 313)
Card No: 4444333322221111 (Test用カード)
API Password: (発行が必要です)
有効期限:関係なし
Security No:関係なし
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
Develを使えばこんな感じでDebugしながら作業を行うことができます。


Develの有効化
まずモジュールをダウンロード、有効化します。
https://www.drupal.org/project/devel
|
|
drush dl devel drush en devel |
dsmを使って結果を表示
例えば、Nodeの中身を取得してその中身を確認する方法です。
|
|
if (arg(0) == 'node' && is_numeric(arg(1))) { $nid = arg(1); $nodes = node_load_multiple(array(), array('nid' => $nid)); $node = reset($nodes); dsm($node); } |
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 1 | Pocket: 0 | Total: 1 | Feedly: 0
AD:
NginxでLaravelを使っているのですが、css、js、画像関係のassetがNot foundになったので、その際にnginxに設定方法下記のようにして対応しました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
server { listen 80; server_name domain.com; access_log /var/log/nginx/domain.access.log; error_log /var/log/nginx/domain.error.log; set $root_path '/var/www/html/laravel/public'; root $root_path; index index.php index.html; try_files $uri $uri/ @rewrite; location @rewrite { rewrite ^/(.*)$ /index.php?_url=/$1; } location ~ .php$ { root /var/www/html/laravel/public; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } location ~ /.ht { deny all; } location ~* .(jpg|jpeg|png|gif|ico|css|js)$ { root /var/www/html/laravel/public; expires max; add_header Cache-Control public; access_log off; } } |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
ローカルで開発して、本番反映していた際に、初歩的なミスで地味に迷ったので、メモしておきます。
artisanを実行したら。autoloadのエラーがでました。
|
|
$ php artisan migrate --env=production PHP Warning: require(/var/www/html/laravel/bootstrap/../vendor/autoload.php): failed to open stream: No such file or directory in /var/www/html/laravel/bootstrap/autoload.php on line 17 |
composerをInstallするのを忘れてしました。
ローカルで、やる際は、Composerから入れるので、Composer installはあんまり叩かないので、地味に忘れていました。
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 1 | Pocket: 0 | Total: 1 | Feedly: 0