AD:
管理しているWordpressのバージョンを3.*から4.*に上げたところ、投稿のページでtinymceが表示されなくなりました。
問題はload-scripts.phpの吐き出すjsがどういう訳か途中でレンダリングが止まっているようでした。
Googleさんで調べてみたら、使用しているプラグインを無効やThemeを変更すると直るとか、Wordpressのファイルをすべて上げ直すなどありましたが、どれもうまくいきませんでした。

対処方法
CONCATENATE_SCRIPTSをfalseをwp-config.phpを追加したらレンダリングエラーはなくなりました。
ちなみに、CONCATENATE_SCRIPTSをコード読んで観る限りだと、js&cssの圧縮を無効にするようですので、パフォーマンスに影響はあるかもしれませんね。。。
|
|
vi wp-config.php define('CONCATENATE_SCRIPTS', false ); |
4.*の不具合かもしれませんね。
https://wordpress.org/tags/concatenate_scripts
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 1 | Total: 1 | Feedly: 0
AD:
ボタンをクリックしたら、Selectのリスト生成するようなスクリプトがあったのですが、その生成されたSelectのデータを使用して更にDomを書き換えたっかたのですが、地味に悩んだのでメモしておきます。
|
|
$('.btn').on('click','.itemList select', function(){ console.log($(this).val()); }); |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
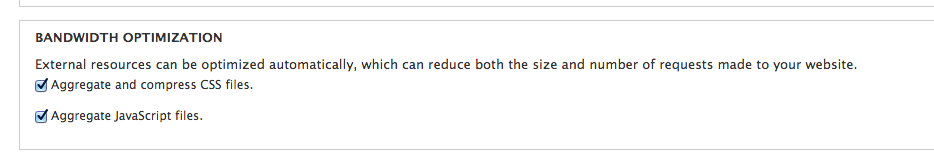
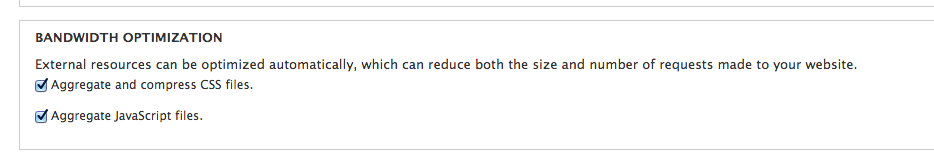
はじめは、プラグインが必要かと思ったのですが、管理画面より設定が可能です。
下記のページより設定できます。
/admin/config/development/performance

Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
先日、Facebookの「いいね」を使ったキャンペーンサイトを作成しました。
それで、「いいね」を押すとキャンペーンページに飛ぶ内容のものでしたが、下記の用に設定しました。
下記の方法ですが、僕の調査の限り、ユーザによってFacebookが吐き出すIframeの内容が変わって挙動が変わることが判明しました。
1日かけて調査したのですが、解決方法は見つかりませんでした。もし解決方法を見つけた方がいましたら、コメントください。
地味に悩む人もいると思いますので、メモしておきます。
設定
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<script type="text/javascript"> window.fbAsyncInit = function() { FB.init({appId: 'アプリのID', status: true, cookie: true, xfbml: true}); FB.Canvas.setSize({ width: 520, height: 1500 }); FB.Event.subscribe('edge.create', function(response) { //クリック後に下記のページに移動 window.location = "/campaign/fb/2"; //クリックをGoogleAnalyticsにイベントとして記憶 _gaq.push(['_trackEvent', 'イベントの名前', 'Click']); } ); }; //Load the SDK asynchronously (function() { var e = document.createElement('script'); e.async = true; e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js'; document.getElementById('fb-root').appendChild(e); }()); </script> <div id="fb-root"></div> <fb:like href="いいね先ののRRL" layout="button_count" send="false" width="450" show_faces="false" font=""> |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
JavaScriptのデバック
- Firefoxをインスト−ル
- Firefoxのプラグイン(Firebug)をインスト−ル
- javascriptで、気になる変数にconsole.log(変数名);
- Firebugのコンソールで、中身を確認できます。
これが今流行のjavascriptのデバック方法だそうです。
問題は、alertと違って、消し忘れがあること・・・・・
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0