AD:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php function your_module_name_form_submit($form, &$form_state['values']) { drupal_mail ( // The name of your module[ 'you_need_matach_the_name_here', 'notice', 'メールアドレス', //送りたいメールアドレス 'jp',//言語 // 渡したいパラメーター arrray ( 'some_value' => $form_state['values']['some_value'], // Pass some submitted value to hook_mail ) ); } function you_need_matach_the_name_here_mail($key, &$message, $params) { if($key == 'notice') { $message['subject'] = t('Email from @site_name', array('@site_name' => variable_get('site_name', 'The site'))); $message['body'][] = t('Hello'); $message['body'][] = ''; //改行 $message['body'][] = t('フォームでサブミットされた内容はここ @value', array('@value' => $params['some_value'])); $message['body'][] = ''; //改行 $message['body'][] = t('Thanks, @the_site', array('@site_name' => variable_get('site_name', 'The site'))); } } ?> |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
Productの価格を取得したくて、最終的にこのような形で取得することができました。
|
|
$order_wrapper = entity_metadata_wrapper('commerce_order', $order); $order_id = $order->order_id; $line_items = $order_wrapper->commerce_line_items; foreach ($line_items as $line_item) { if (!$line_item instanceof EntityMetadataWrapper) { $line_item = entity_metadata_wrapper('commerce_line_item', $line_item); } $product_detail = commerce_product_load_by_sku($line_item->line_item_label->value()); var_dump(product_detail); } |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
|
|
<?php global $user; $quantity = 0; $order = commerce_cart_order_load($user->uid); if ($order) { $wrapper = entity_metadata_wrapper('commerce_order', $order); $line_items = $wrapper->commerce_line_items; $quantity = commerce_line_items_quantity($line_items, commerce_product_line_item_types()); //これが購入数です。 $total = commerce_line_items_total($line_items); $currency = commerce_currency_load($total['currency_code']); } |
ユーザでなくて、変数$orderはDrupal Commerceの中でかなり使いまわします。
$order変数さえあれば、数量(quantity)は習得できるようになります。
参考にさせていただいたサイト
Programmatically show number of items in Drupal Commerce shopping cart
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
Panelsモジュールは、テンプレートなどをいじることなく、URLやコンテンツによってデザインを変更できるようになります。
使い方が難しいので覚書しておきます。

モジュールの有効化
Drushで一撃で有効化します。
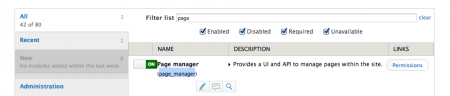
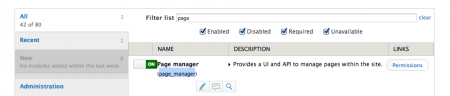
その後、各種ページでPanelsを使いたいばあいはPage Managerも有効にしておきます。

ユーザにページをRoleによってデザインを変更したい場合
Panelの参考として、ユーザのプロフィールページをRoleによってデザインを変更したい場合を紹介します。
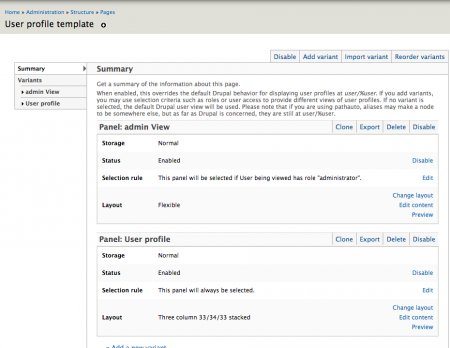
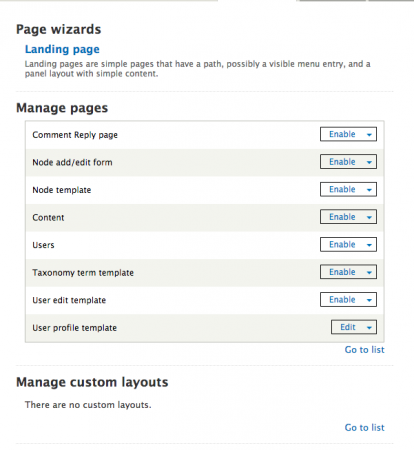
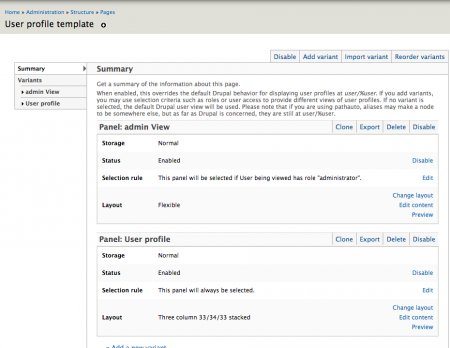
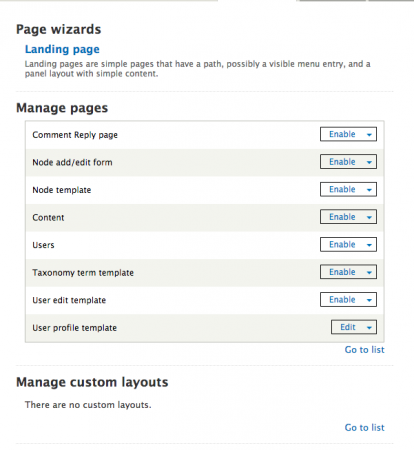
1./admin/structure/panelsからUser profile templateをEditします。

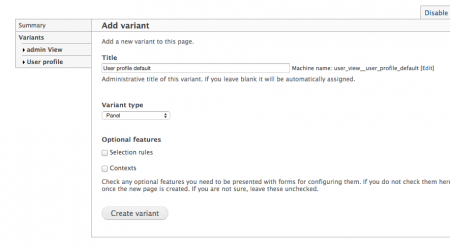
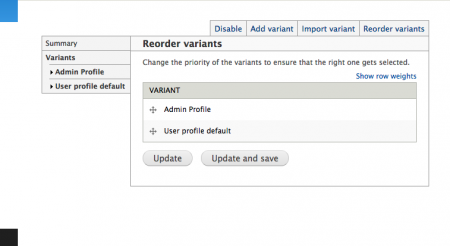
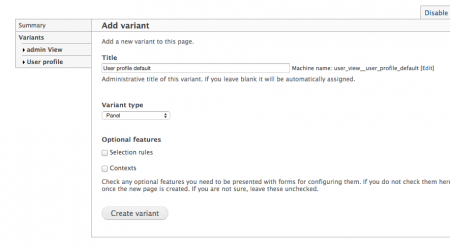
2.Add variantでVariantを追加します。
はじめにデフォルトなるもの(条件にひかからないもの)を追加しておきます。
Title: User profile defaultとにでもしておきます。

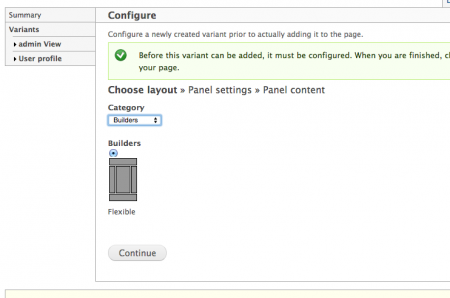
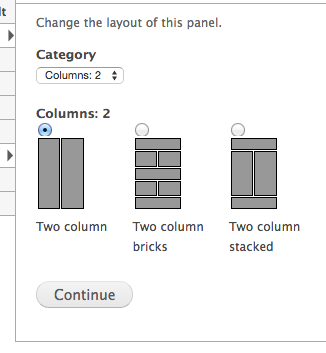
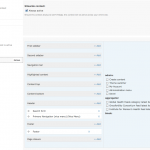
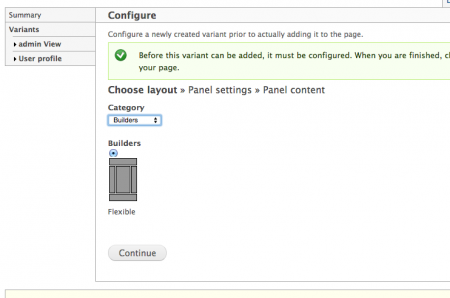
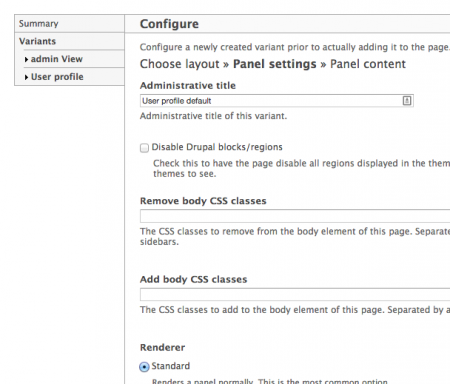
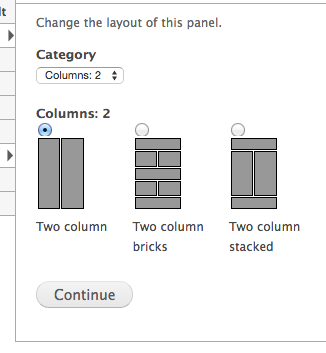
3.Layoutを選びます。

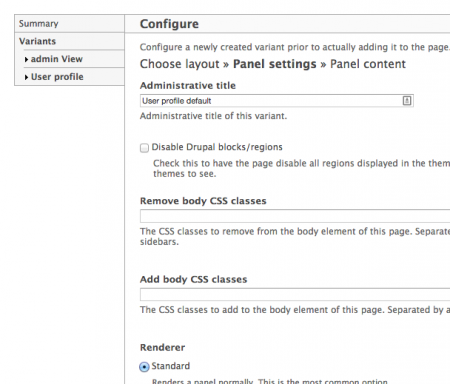
4.各種CSSなどの設定をいれます。

ここでこいつにCheckいれるとサイドバーなどのBlockが消えます。

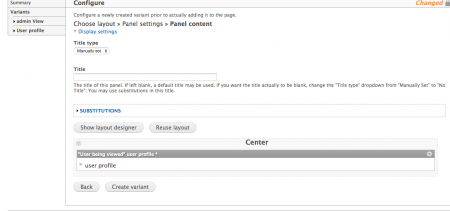
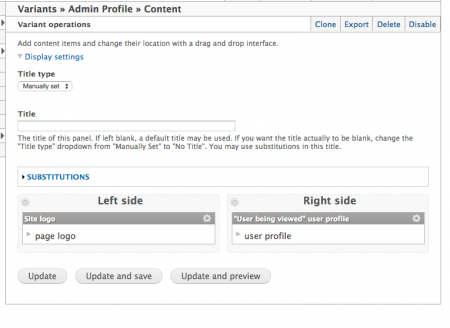
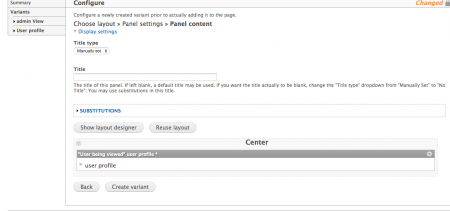
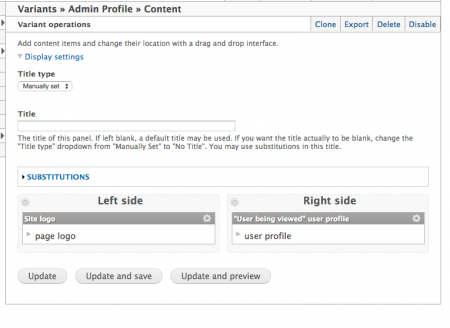
5. 選択レイアウトになにを表示したいか設定します。
表示したい内容を選択して保存します。

とりあえず、これでデフォルトに表示されるものは同じです。
次に、Adminユーザの場合のルールを追加してデザインを変更したいと思います。
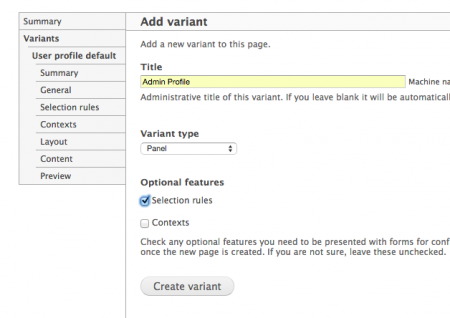
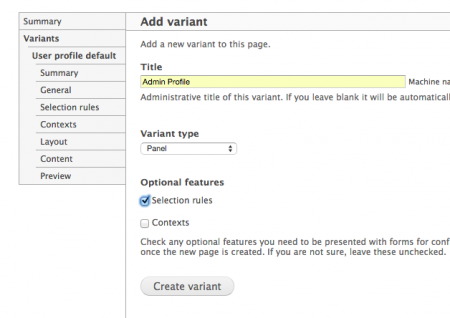
1. Add variantで追加
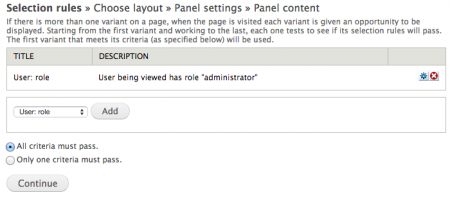
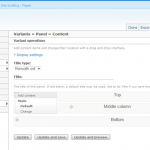
追加する際に、Selection rulesを選択して追加してください。

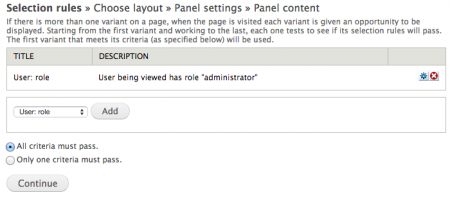
2. Ruleを追加します。
RoleがAdminの場合というRuleを追加します。

3. Adminの時はLayoutを2カラムに変更します。

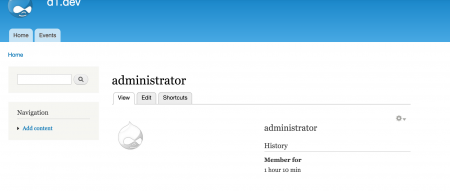
4. Profileの横にサイトのロゴを表示させます。
コンテンツを選んで保存します。

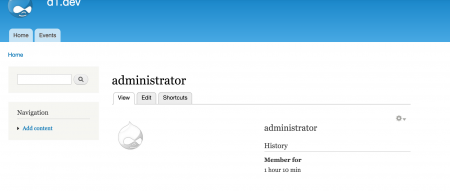
Adminユーザの時だけ、サイトロゴがサイドに表示されるようになりました。

注意
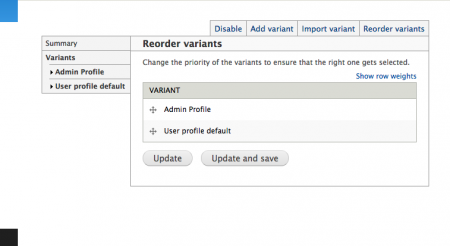
Variantは上から適応されるので、Weightの並びに気をつけてください。

Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 2 | Pocket: 2 | Total: 4 | Feedly: 0
AD:
新規にDrupalのサイトを作成した場合に下記のモジュールをインストールしてからスタートします。
ちなみに、Drupal7です。
- 更新:2015/07/27
- 更新:2015/07/19
- 更新:2015/07/17
- Admin Menu
-
管理画面が格段に使いやすくなります。
もしStandardでインストールした場合下記のモジュールをDisableしてから使ってください。
- Features
-
各種データベースの変更をコードで管理できるようにします。このモジュールは管理する際に便利なので、後記事を書きます。
- Context
-
- Panels
-
- ctool
-
これを入れないことには、主要モジュールが動かないことが多々なので、入れておきます。API系のモジュールです。
- Views
- jquery_update
-
ページ作成、ページ修正、URLなどをAdminページで管理できるようになります。Viewsも大変便利なので、あとで記事を書きたいと思います。
- Module Filter
-
モジュールがたくさん増えてきた際などに、フリーワードでモジュールを検索できるようになるので便利です。
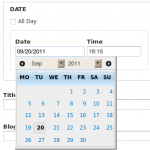
- Date
-
これは標準でついてもいいような気がするのですが、日付を扱うフィールドを拡張してください。
- jquery_update
-
jQueryのバージョンなどを管理画面から管理できるようになります。
モジュールの有効化はDrushで
各種モジュールの有効化はDrushで一発です。
|
|
drush en -y admin_menu features context panels ctool views jquery_update module_filter date |
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 2 | Total: 2 | Feedly: 0
AD:
先日DrupalのあるモジュールがFunctionのredeclareエラー(同じFunctionを2回呼んでいるよー)がで困った際に調査してわかりましたので、メモしておきます。
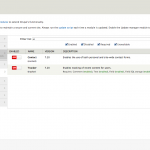
調べてみるとたしかにフォルダ別に同じモジュールがあることがわかりました。
でも、どちらのモジュールを使用しているか、Adminページではわからなかったて、同僚に聞いてみるとsystemテーブルなるものがあるようです。
systemテーブルに下記のようにモジュールの種類や、Weight、ファイルのパスなどを確認できるようになっております。

Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 1 | Pocket: 0 | Total: 1 | Feedly: 0