AD:
本来であれば、Twitter Bootstrap3はIE8をサポートしているはずなんですが、なぜかDrupalのTwitter Bootstrap Themeを使用するとIE8でうまくいきませんでした。
モジュールのインストール
下記の2つのモジュールをインストールBootstrap Library Respond.js
drush en bootstrap_library respondjs - y
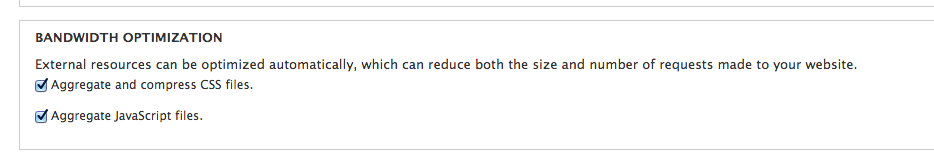
CSS&JSのAggregate and compress化
下記のページより変更が可能です。
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
過去のサイトで、Lessを使用しているものがあったので、less をインストール
$ gem install less
$ less -- version
less 444
Copyright ( C ) 1984 - 2009 Mark Nudelman
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
WordPressのRoots Theme の中でless が使われているのですが、ちょっとトラブったのでそのメモです。
問題は、lessの@importしたらcacheが残って変更が反映されない
それで、調べると同じような問題に起きている人がいる模様。
解決方法
結局、下記のスクリプト追加して解決できました。
ちなみに、bootstrap.lessの中はこんな感じです。
[php]
// Core variables and mixins
// Grid system and page structure
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
最近、WordpressのRoots Theme を触っているのですが、その中でless が使われていたのでそのメモ
$ sudo gem install less
Successfully installed libv8 - 3.3.10.4 - x86 - linux
Successfully installed therubyracer - 0.9.9
Successfully installed commonjs - 0.2.0
Successfully installed less - 2.0.9
lesscの場所を確認
$ locate lessc
/ var / lib / gems / 1.8 / bin / lessc
/ var / lib / gems / 1.8 / gems / less - 2.0.9 / bin / lessc
/ var / lib / gems / 1.8 / gems / less - 2.0.9 / lib / less / js / bin / lessc
コマンドを入力させやすくしておく
$ sudo ln - s / var / lib / gems / 1.8 / bin / lessc / usr / bin /
: Could not find RubyGem less と出てエラー
$ lessc hoge . less & gt ; hoge . css
/ usr / lib / ruby / 1.8 / rubygems . rb : 779 : in ` report_activate _ error': Could not find RubyGem less (>= 0) (Gem::LoadError)
from /usr/lib/ruby/1.8/rubygems.rb:214:in `activate'
from / usr / lib / ruby / 1.8 / rubygems . rb : 1082 : in ` gem '
from / usr / bin / lessc : 18
調べてみると、sudoでインストールしたので、lesscのコマンドもsudoで実行しないといけないらしい。。。
$ sudo lessc hoge . less & gt ; hoge . css
既に、Rubyの開発環境はrvmで導入済みの状態です。
せっかくなので、Roots Theme のlessでのcssを書き出しもメモしておきます。
$ cd . / wp - content / themes / roots / css / less
& #20840;体
$ sudo lessc bootstrap . less & gt ; bootstrap . css
& #12524;イアウト系
$ sudo lessc responsive . less & gt ; bootstrap - responsive . css
ちなみに、上のRoots Theme は、標準では、css/の中にあるcssを読み込むんですが、下記のやり方だとlessの中に書き出されます。
$ sudo lessc . / less / bootstrap . less & gt ; bootstrap . css
$ sudo lessc bootstrap . less & gt ; . . / css / bootstrap . css
上記のコマンドを試したけどダメだったので、./inc/roots-actions.phpを書き換えました。
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
最近、久しぶりデザインをすることが増えたので、CSSを触っているんですが
サンプル
画像を一枚にまとめます
使用した画像
htmlのソース
& lt ; p class = "rollover" & gt ; & lt ; a href = "#" & gt ; & #12522;ンク</a></p>
CSS
p . rollover a {
display : block ;
width : 150px ;
height : 50px ;
text - indent : - 9999px ;
overflow : hidden ;
}
p . rollover a {
background : url ( rollover . jpg ) top left no - repeat ;
}
p . rollover a : hover {
background : url ( rollover . jpg ) top right no - repeat ;
}
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
今更ですが、よく忘れるのでメモしておきます。
にすると点線自体が消えるので すべてのブラウザでクリック領域がわかりにくくなります
にするとMacのIEでおかしくなる(確かリンク自体機能しなくなるとか)という点を除けばこちらの方がいいと思います。
個人的に、「text-indent:-9999px」は使いたくないですが、どうしても昔のテーブルで作られたものを
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
css-mode.el
Ctl+C + Ctl+U = url()を挿入
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
AD:
IE6をCSSで中央配置する際に、よく忘れるのでメモしておきます。
IE6には過去のIEの互換性のため、DOCTYPEの有無により、標準準拠モードと互換モードを切り替えるようです
参考として、
& lt ; ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" & gt ; < br >
& lt ; html xmlns = "http://www.w3.org/1999/xhtml" & gt ; < br > < input type = "hidden" name = "question" value = '<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
' >
メモ
Twitter: Warning : Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897 Warning : Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897