AD:
仕事でWordpressを使用したサイトを作成することがあったのですが、その際の使用したプラグインです。
まずWordpressですが、2.8で作成しました。
以下が使用したプラグインです。
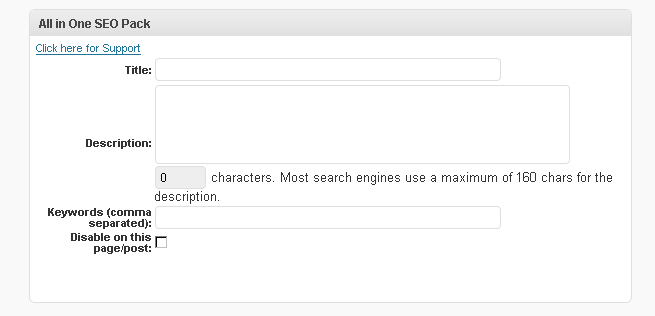
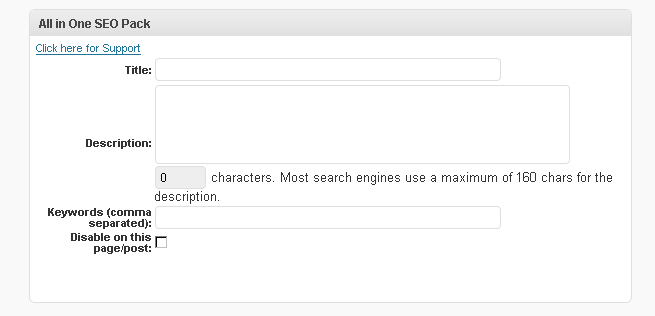
サイト内をGoogleなどの検索エンジンにインデクッスされやすくするように、またタイトルや、ディスクリプションなどを細かくページごとに設定するために導入しました。
記事の一番下に追加されます。

(More…)
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
I used wordpress 2.1 so I changed my blog to 2.7!!
I was amazed at new interface. It is so useful for me.

Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
Dagon Design Sitemap Generatorを使用してサイトマップを作成する方法を紹介します。
インストール
Dagon Design Sitemap GeneratorのDownloadから「sitemap-generator.zip」をダウンロードして、ファイルを解凍してください。

解凍したら中に
sitemap-generator
├ lang フォルダ
├ readme.txt
└ sitemap-generator.php
が展開されますので、まずreadme.txtを読んでください。
その後、/wp-content/plugins/の中に「sitemap-generator」をあげてください。
次に、管理画面よりプラグインを有効にしてください。
メモ:「各種設定」の「DDSitemapGen」で言語を「日本語」に選択した場合文字化けた場合
ぼくのWordpressだと管理画面の文字コードがEUC-JPなので、「sitemap-generator/lnag/Japanese.php」の文字コードをEUC-JPに変換しておきました。
「各種設定」の「DDSitemapGen」の「Language」を「Japanes」にして「Update optins」を押してください。
もう一度上の「DDSitemapGen」を押してもらうと管理画面が日本語になっているとおもいます。
「DDSitemapGen」の設定
下記のように僕は設定しました。

公開方法
<?php echo ddsg_create_sitemap(); ?>
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
Worpressにflickerの画像を表示するプラグインを探していて、ちょうどいいのが見つかったので紹介します。
設置方法
1.ファイルをダウンロードして、wordpressのplluginフォルダにflickerss.phpをアップロードします。
2.プラグインを有効にしてください。
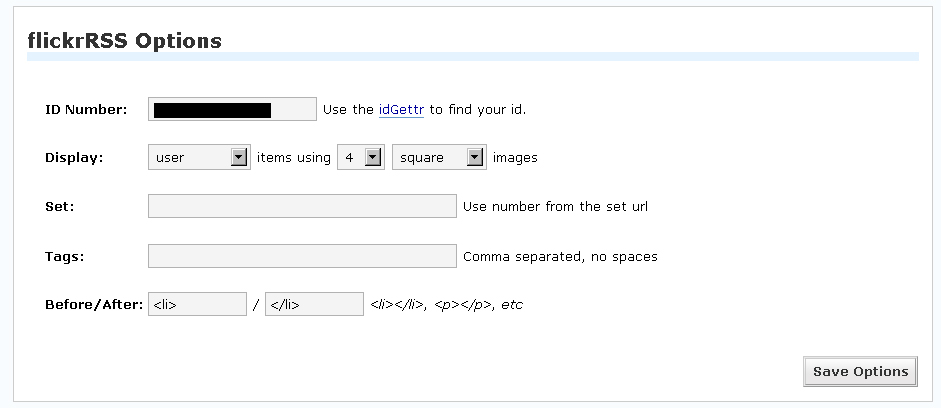
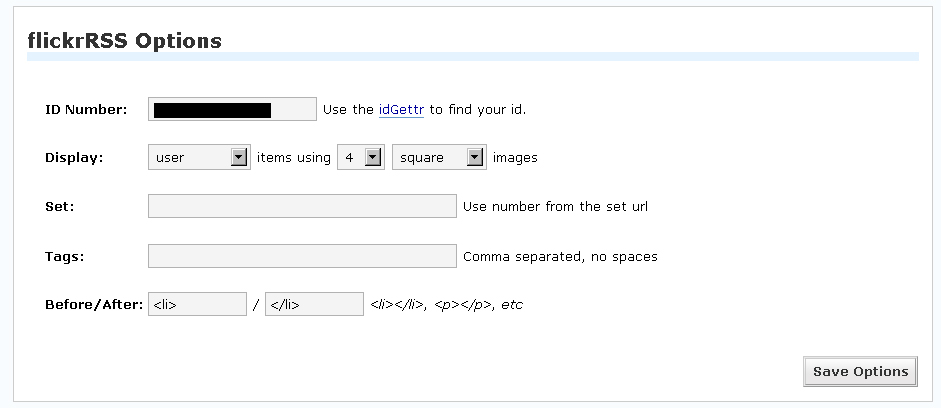
3.各種設定から、ID Number(flickerのID)や、表示数や、表示方法を設定してください。
htmlの吐き出しを指定できるは便利ですね。

4.を表示した場所に貼り付けてください。
5.終了
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
AD:
今回は下記のプラグインを使いました。
wp-contact-form-iii
導入方法は簡単。
上記のサイトからファイルをダンロード
↓
落したファイルを解凍して、「plugins」にあげてください。
↓
管理画面から有効にしてください。
↓
管理画面の各種設定に「Contact Form III」が表示されているので、メールアドレスなどを記入。
↓
管理画面より[contactform]をお問い合わせフォームを表示した場所に記入。
↓
終了。
メモ
中に「contactform.css」が入っていますが、デザインは2パターン準備されている。
単純にコメントアウトだけで、変更が可能。
表示を変更したい場合は、「wp-contactform.php」をさわりましょう。
Twitter:
Warning: Undefined array key "Twitter" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Facebook: 0 | Google Plus:
Warning: Undefined array key "Google+" in /home/sazaeau/mizoshiri.com/public_html/blog.mizoshiri.com/wp-content/plugins/sns-count-cache/sns-count-cache.php on line 2897
0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0