Panels モジュール Drupal
Jul 27, 2015Panelsモジュールは、テンプレートなどをいじることなく、URLやコンテンツによってデザインを変更できるようになります。
使い方が難しいので覚書しておきます。

モジュールの有効化
Drushで一撃で有効化します。
|
1 |
dursh en -y panels |
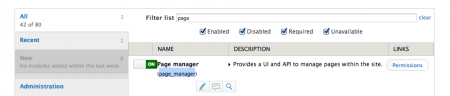
その後、各種ページでPanelsを使いたいばあいはPage Managerも有効にしておきます。

ユーザにページをRoleによってデザインを変更したい場合
Panelの参考として、ユーザのプロフィールページをRoleによってデザインを変更したい場合を紹介します。
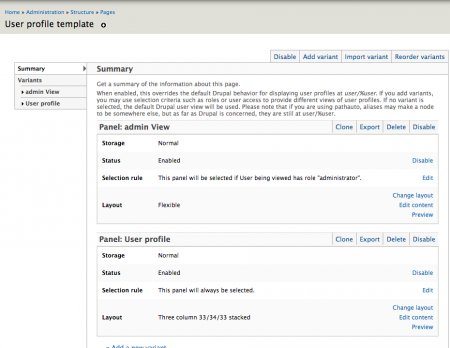
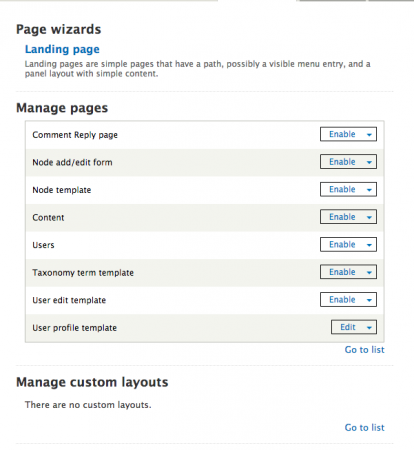
1./admin/structure/panelsからUser profile templateをEditします。

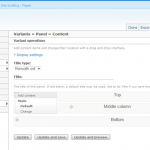
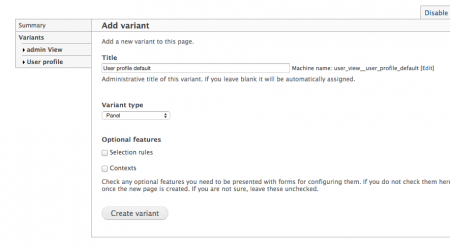
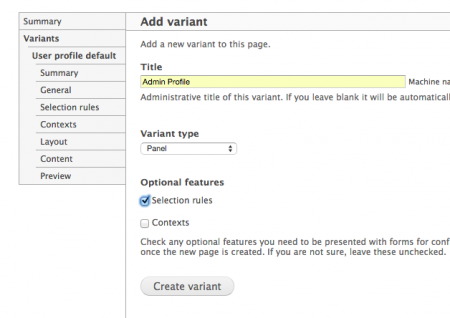
2.Add variantでVariantを追加します。
はじめにデフォルトなるもの(条件にひかからないもの)を追加しておきます。
Title: User profile defaultとにでもしておきます。

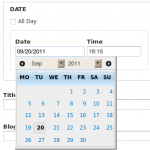
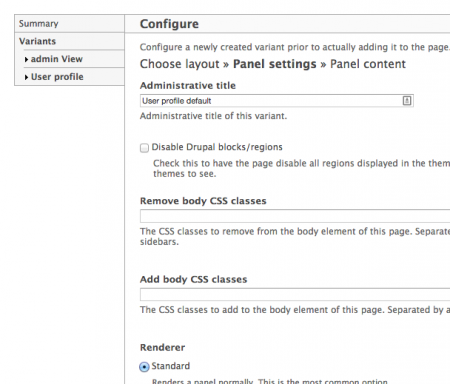
4.各種CSSなどの設定をいれます。

ここでこいつにCheckいれるとサイドバーなどのBlockが消えます。

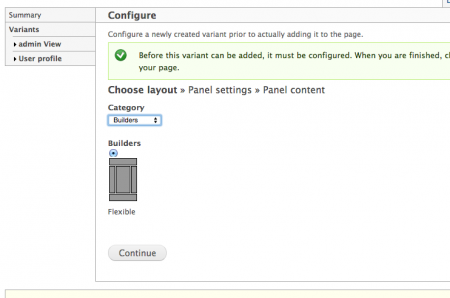
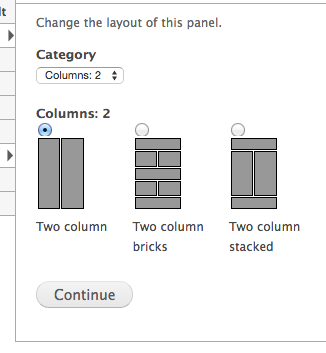
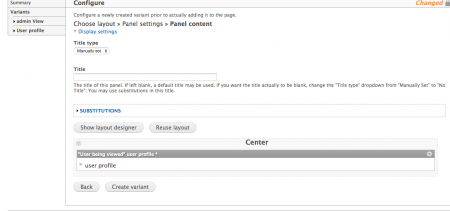
5. 選択レイアウトになにを表示したいか設定します。
表示したい内容を選択して保存します。

とりあえず、これでデフォルトに表示されるものは同じです。
次に、Adminユーザの場合のルールを追加してデザインを変更したいと思います。
1. Add variantで追加
追加する際に、Selection rulesを選択して追加してください。

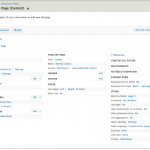
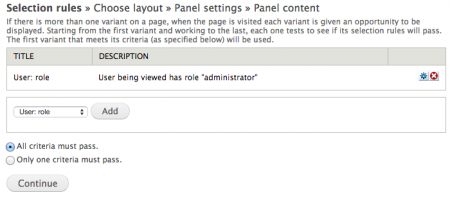
2. Ruleを追加します。
RoleがAdminの場合というRuleを追加します。

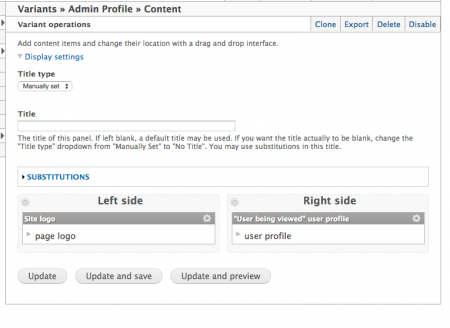
4. Profileの横にサイトのロゴを表示させます。
コンテンツを選んで保存します。

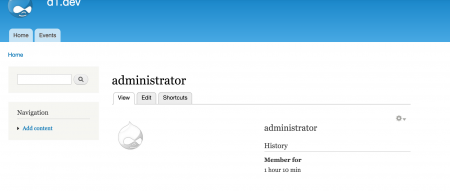
Adminユーザの時だけ、サイトロゴがサイドに表示されるようになりました。

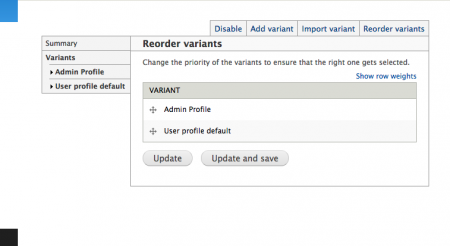
注意
Variantは上から適応されるので、Weightの並びに気をつけてください。

Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 2 | Pocket: 2 | Total: 4 | Feedly: 0
Drupalのはじめに入れとくモジュール一覧
Jul 17, 2015新規にDrupalのサイトを作成した場合に下記のモジュールをインストールしてからスタートします。
ちなみに、Drupal7です。
- 更新:2015/07/27
- 更新:2015/07/19
- 更新:2015/07/17
- Admin Menu
- Features
- Context
- Panels
-
部分的にデザインを変更したい際に管理画面から変更が可能になって便利になります。
Panelについて記事はこちら - ctool
-
これを入れないことには、主要モジュールが動かないことが多々なので、入れておきます。API系のモジュールです。
- Views
- jquery_update
- Module Filter
- Date
- jquery_update
モジュールの有効化はDrushで
各種モジュールの有効化はDrushで一発です。
|
1 |
drush en -y admin_menu features context panels ctool views jquery_update module_filter date |
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 0 | Pocket: 2 | Total: 2 | Feedly: 0
管理しているWordpressのバージョンを3.*から4.*に上げたところ、投稿のページでtinymceが表示されなくなりました。
問題はload-scripts.phpの吐き出すjsがどういう訳か途中でレンダリングが止まっているようでした。
Googleさんで調べてみたら、使用しているプラグインを無効やThemeを変更すると直るとか、Wordpressのファイルをすべて上げ直すなどありましたが、どれもうまくいきませんでした。

対処方法
CONCATENATE_SCRIPTSをfalseをwp-config.phpを追加したらレンダリングエラーはなくなりました。
ちなみに、CONCATENATE_SCRIPTSをコード読んで観る限りだと、js&cssの圧縮を無効にするようですので、パフォーマンスに影響はあるかもしれませんね。。。
|
1 2 |
vi wp-config.php define('CONCATENATE_SCRIPTS', false ); |
4.*の不具合かもしれませんね。
https://wordpress.org/tags/concatenate_scripts
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 0 | Pocket: 1 | Total: 1 | Feedly: 0
Drupalのモジュールを管理しているテーブル
Jul 14, 2015先日DrupalのあるモジュールがFunctionのredeclareエラー(同じFunctionを2回呼んでいるよー)がで困った際に調査してわかりましたので、メモしておきます。
調べてみるとたしかにフォルダ別に同じモジュールがあることがわかりました。
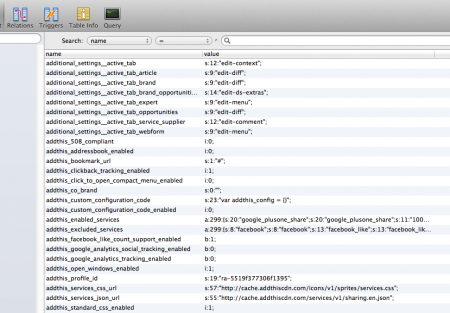
でも、どちらのモジュールを使用しているか、Adminページではわからなかったて、同僚に聞いてみるとsystemテーブルなるものがあるようです。
systemテーブルに下記のようにモジュールの種類や、Weight、ファイルのパスなどを確認できるようになっております。

Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 1 | Pocket: 0 | Total: 1 | Feedly: 0
WordPressのコメント内部デザインをWalkerクラスを使って変更する方法
Jun 26, 2015wp_list_commentsでulなどを変更できたりしますが、コメント内部のデザインを変更ができません。
なので、wp_list_commentsのWalker_Commentをオーバーライドしてデザインを変更します。
下記のようにcomments.phpなどに書いてあるwp_list_commentsにwalkerにfunctions.phpに書いたクラスを渡します。
|
1 2 3 4 5 6 7 8 9 |
<?php wp_list_comments( array( 'walker' => new custom_walker_comment, 'style' => 'ul', 'callback' => null, 'end-callback' => null, 'type' => 'all', 'page' => null, 'avatar_size' => 32 ) ); ?> |
次にfunctions.phpの下記のようなWalker_Commentを継承したクラスを作成します。
ちなみに、下記の内容はFirst Name+Last Nameを表示しているのと、htmlを変更しております。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
class custom_walker_comment extends Walker_Comment { var $tree_type = 'comment'; var $db_fields = array( 'parent' => 'comment_parent', 'id' => 'comment_ID' ); function __construct() { echo '<ul id="comment-list">'; } function start_lvl( &$output, $depth = 0, $args = array() ) { $GLOBALS['comment_depth'] = $depth + 1; echo '<ul class="children">'; } function end_lvl( &$output, $depth = 0, $args = array() ) { $GLOBALS['comment_depth'] = $depth + 1; echo '</ul><!-- /.children -->'; } /** START_EL */ function start_el( &$output, $comment, $depth, $args, $id = 0 ) { $depth++; $GLOBALS['comment_depth'] = $depth; $GLOBALS['comment'] = $comment; $parent_class = ( empty( $args['has_children'] ) ? '' : 'parent' ); ?> <section class="mb-md"> <h1><?php echo get_the_title($comment->comment_post_ID);?></h1> <p class="mt-sm"><small>By <?php $comment_user = get_userdata($comment->user_id); echo $comment_user->first_name." ".$comment_user->last_name;?></small></p> <p class="mt-sm"> <?php if( !$comment->comment_approved ) : ?><em class="comment-awaiting-moderation">Your comment is awaiting moderation.</em> <?php else: comment_text(); endif; ?> </p> <p><time><?php comment_date(); ?></time></p> </section> <?php } function end_el(&$output, $comment, $depth = 0, $args = array() ) { echo '</li><!-- /#comment-' . get_comment_ID() . ' -->'; } function __destruct() { echo '</ul><!-- /#comment-list -->'; } } |
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 0 | Pocket: 1 | Total: 1 | Feedly: 0
have_posts + カスタムタイプ+カテゴリでorderとか変更する場合 – WordPress
Jun 26, 2015例えば、Musicというカスタムタイプを作って、ジャンルというカテゴリのMetalの一覧を操作したい場合はこんな感じになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php $args= null; $args=array( 'tax_query' => array(array('taxonomy' => 'genre','field' => 'slug','terms' => array( 'metal' ))), //カテゴリをここで指定 'paged' => (get_query_var('paged')) ? get_query_var('paged') : 1, // Pagerはここで引き継がせる 'post_type' => 'music', //カスタムタイプをここで指定 'orderby'=> 'title', 'order'=> 'ASC' ); $query = new WP_Query($args); if ($query->have_posts()) : while ($query->have_posts()) : $query->the_post();?> <h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2> <?php endwhile; endif; ?> |
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 0 | Pocket: 1 | Total: 1 | Feedly: 0
Drupal7にTwitter Bootstrap3 – Themeの環境でIE8をサポートする
Mar 23, 2015本来であれば、Twitter Bootstrap3はIE8をサポートしているはずなんですが、なぜかDrupalのTwitter Bootstrap Themeを使用するとIE8でうまくいきませんでした。
下記の内容で問題なく表示されるようになりました。
原因はIE8がCDNをサポートしていないのが問題ではないかと言われていますが、実際のところなぜ起きるのかは追っていません。
モジュールのインストール
下記の2つのモジュールをインストール
Bootstrap Library
Respond.js
|
1 |
drush en bootstrap_library respondjs -y |
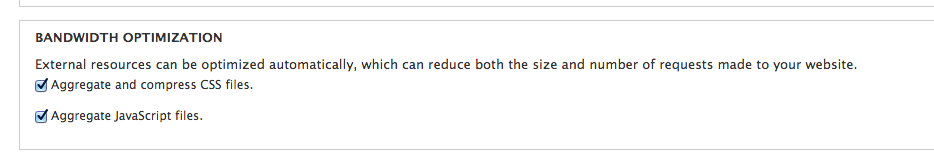
CSS&JSのAggregate and compress化
下記のページより変更が可能です。
/admin/config/development/performance

Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
Movable Type 5のデータベースからCSV作成してWordPress 4にインポート
Mar 22, 2015MovableType 5.2で構築されたブログのデータをWordpress 4にインポートする作業を最近行いましたが、その際にいろいろと面倒だったので、メモを公開させていただきます。
はじめは、MovableTypeのエクスポート機能とWordpressのMTのインポートプラグインを使ってやったところ、文字化けやカテゴリがまったくうまくいきませんでした。
他にもいろいろと手はあると思ったのですが、最終的にMovableTypeのデータベース(Mysql)からCSV作成して、それをWordpressのCSV用のインポートのプラグインを使ってインポートで解決させました。
WordPressのプラグイン
WordPressにCSVのインポート用に下記のプラグインを使用しました。
WP Ultimate CSV Importer Plugin
WP Ultimate CSV Importer Pluginを使って、まず既存のWordpressの記事からCSVのサンプルをエクスポートしました。
それをさらにインポートして試してみました。すると最低限のフィールドがわかったので、下記のフィールドでCSVを作成しました。

MovableTypeのデータベースからWP Ultimate CSV Importer用のCSVを作成
上記のフィールドを元に、下記のSQLを作成して、CSVをエクスポートしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
SELECT entry_id AS wp_ID, entry_created_on AS wp_post_date, CASE entry_category_id WHEN NULL THEN 'publish' ELSE 'publish' END AS wp_post_status, entry_title AS wp_post_title, REPLACE(entry_text, CHAR(10), '<br>') AS wp_post_content, entry_basename AS wp_post_name, CASE entry_category_id WHEN NULL THEN 'ayumi' ELSE 'ayumi' END AS wp_post_author, mc.category_description AS tx_category FROM mt_entry AS me LEFT JOIN mt_placement AS mp ON me.entry_id = mp.placement_entry_id LEFT JOIN mt_category AS mc ON mc.category_id = mp.placement_category_id WHERE entry_atom_id LIKE '%column%' ORDER BY entry_id DESC INTO OUTFILE '/tmp/mt.csv' FIELDS TERMINATED BY ',' OPTIONALLY ENCLOSED BY '"'; |
WP Ultimate CSV Importerは、CSVにヘッダーがないとうまくいかないので、下記のヘッダーを追加してやる
|
1 |
id,date,status,titile,contents,base,user,category |
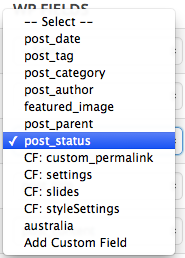
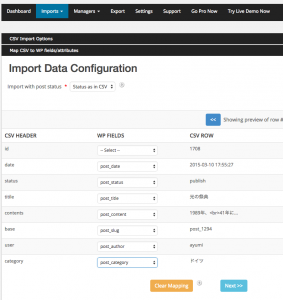
インポート
下記の用に管理画面からインポートとどのフィールドにマッチさせるかを選択して、無事インポートができました。

Tips
- パーマリンク設定は、/%year%/%monthnum%/%postname%/に変更
- MTで内部に使用している画像は同じディレクトリ構成で、WPサイトに設置
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 2 | Pocket: 2 | Total: 4 | Feedly: 0
DrupalのCommerceにFormを追加するカスタムモージュルを作った
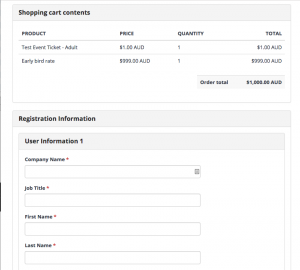
Jan 23, 2015DrupalのCommerceを使ってサイトを構築していたのですが、チケットを販売するにあたってチケットの枚数にあわせて、個人情報を入力してもらいたいとの要望がありました。
今回がはじめてのDurpalのサイト構築なので、カスタムモジュールなどは作りたくなかったのですが、なんとか作れました。
ちゃんとValidationも自分で追加できるようになっています。
モジュールについて
Drupalのモジュールはこんな感じで作るらしいです。
フォルダ名(hoge_module)
├hoge_module.info – モジュールの内容
├hoge_module.module – Code
└hoge_module.install – Database周り
コード
コードはgithubのリポジトリに上げてあけておきました。
https://github.com/mizoshiri/drupal-commerce-add-additinal-form
メモ
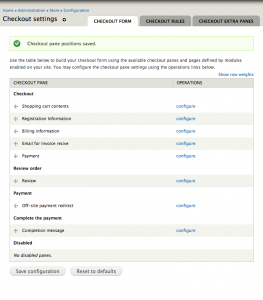
どの画面で表示させるかは下記のページより変更できます。
/admin/commerce/config/checkout

フォームの各要素ここから確認できます。
https://api.drupal.org/api/drupal/developer!topics!forms_api_reference.html/
ここのほうがよくまとめてあります。
http://atendesigngroup.com/blog/custom-commerce-checkout-panes
Twitter: 0 | Facebook: 0 | Google Plus: 0 | Hatena: 0 | Pocket: 0 | Total: 0 | Feedly: 0
Search Keyword
Meta
WEB developer
FacebookPage
Popular Posts
Sorry. No data so far.
ARCHIVES
- November 2019 (1)
- October 2019 (1)
- January 2019 (1)
- September 2018 (1)
- August 2018 (1)
- July 2018 (1)
- June 2018 (1)
- May 2018 (1)
- February 2018 (2)
- December 2017 (1)
- November 2017 (1)
- August 2017 (2)
- July 2017 (2)
- June 2017 (1)
- May 2017 (2)
- March 2017 (3)
- January 2017 (2)
- November 2016 (1)
- October 2016 (5)
- September 2016 (1)
- August 2016 (2)
- June 2016 (5)
- May 2016 (1)
- February 2016 (1)
- January 2016 (1)
- November 2015 (2)
- October 2015 (3)
- September 2015 (3)
- August 2015 (13)
- July 2015 (13)
- June 2015 (6)
- May 2015 (5)
- April 2015 (4)
- March 2015 (12)
- February 2015 (5)
- January 2015 (13)
- December 2014 (3)
- November 2014 (8)
- October 2014 (1)
- September 2014 (2)
- August 2014 (1)
- June 2014 (5)
- May 2014 (2)
- April 2014 (1)
- March 2014 (1)
- February 2014 (4)
- January 2014 (1)
- December 2013 (2)
- October 2013 (1)
- September 2013 (2)
- August 2013 (4)
- July 2013 (1)
- June 2013 (1)
- May 2013 (4)
- April 2013 (1)
- March 2013 (2)
- February 2013 (10)
- January 2013 (3)
- November 2012 (1)
- October 2012 (5)
- September 2012 (1)
- August 2012 (7)
- July 2012 (2)
- May 2012 (5)
- March 2012 (8)
- February 2012 (6)
- October 2011 (1)
- September 2011 (1)
- July 2011 (5)
- June 2011 (1)
- May 2011 (3)
- April 2011 (2)
- March 2011 (7)
- December 2010 (1)
- November 2010 (5)
- October 2010 (2)
- September 2010 (1)
- July 2010 (3)
- June 2010 (1)
- May 2010 (2)
- April 2010 (3)
- March 2010 (2)
- February 2010 (4)
- January 2010 (1)
- December 2009 (2)
- November 2009 (6)
- October 2009 (5)
- September 2009 (9)
- August 2009 (18)
- July 2009 (6)
- June 2009 (3)
- May 2009 (5)
- April 2009 (3)
- March 2009 (7)
- February 2009 (8)
- January 2009 (3)
- December 2008 (1)
- November 2008 (1)
- October 2008 (10)
- September 2008 (9)
- August 2008 (14)
- July 2008 (9)
- June 2008 (3)
- May 2008 (2)
- April 2008 (4)
- March 2008 (9)
- February 2008 (24)
- January 2008 (6)
- December 2007 (2)
- November 2007 (4)
- September 2007 (2)
- August 2007 (2)
- July 2007 (1)
- June 2007 (2)
- May 2007 (10)
- May 2000 (1)
- November 200 (1)